脚本介绍
脚本是维格云推出的扩展功能,支持在线编程并通过内置的脚本 API 和表格交互数据,借助于这一能力,你可以快速地完成各种重复的工作,大幅度提高工作效率。
- 用不到 30 行的代码完成一个支持指定字段查找替换的小程序
- 根据自定义的规则校验表格内的数据,例如验证邮箱是否合法、找出符合规则的身份证号或手机号
- 快速调用任意 API,支持 GET、POST 等各种方法
- ...
⚡️ 面向日常工作生活中各种重复和繁杂的任务,脚本都可以更快地完成代码编写,从而实现快速交付!
🧐 同时对于刚上手编程技能的开发者也非常友好,只需要熟悉 JavaScript 的编写和拥有一个 浏览器 即可快速开始!
和小程序 SDK 的区别
如果是有经验的开发者看到上面列举的场景可能会产生一些疑惑:似乎小程序 SDK 都能做,两者间有什么区别吗?
| 场景 | 脚本 | 小程序 |
|---|---|---|
| 输入一个查找值,替换成我想要的值 | ✅ 有经验的开发者不到 1 个小时即可完成,拥有标准化的 UI 界面 | ✅ 有经验的开发者从 0 开始大概需要 1 天时间,需要自己搭建开发环境和思考 UI 布局和交互 |
| 把附件转换成 URL 或把 URL 下载转换成附件 | ✅ 有经验的开发者不到 2 个小时即可完成,拥有标准化的 UI 界面 | ✅ 有经验的开发者从 0 开始大概需要 0.5 天时间,需要自己搭建开发环境和思考 UI 布局和交互 |
| 做一个动态可交互的图表 | ❌ 无法实现,只有声明式的标准化 UI 界面 | ✅ 能够实现,可以完全定制化,且可以做得非常精美 |
| 将第三方服务嵌入到维格表 | ❌ 无法实现,只有声明式的标准化 UI 界面 | ✅ 能够实现,可以完全定制化,且可以做得非常精美 |
从场景上来说,脚本可以更快地完成逻辑运算任务和标准化的 UI 渲染;而小程序则更加适合去实现复杂且定制化的 UI 和交互。
开发脚本前需要准备什么?
- 熟悉 JavaScript 语言
- 准备好一个基于 Chromium 的浏览器,例如 Google Chrome、Microsoft Edge
我完全不懂编程,该怎么入门
就像上面提到的,脚本相比较小程序来说更易入门,建议初学者或者编程小白可以依据以下路径进行学习:
- 如何安装 中可以了解到如何安装「脚本」小程序以及了解其对应的功能分区
- 上手开发 中会一步一步教你如何利用 JavaScript 结合脚本 API 用不到 30 行的代码制作一个查找替换小程序
- 如果你对于 JavaScript 这门编程语言还不够熟悉的话,建议可以先通过 附录:JavaScript 上手指南 熟悉基本的 JavaScript 语法
如何运行示例代码
如果你准备根据上面的文档来学习如何使用脚本,会发现每一章中都会含有大量的示例代码,利用这些示例代码可以帮助你更快地学习。
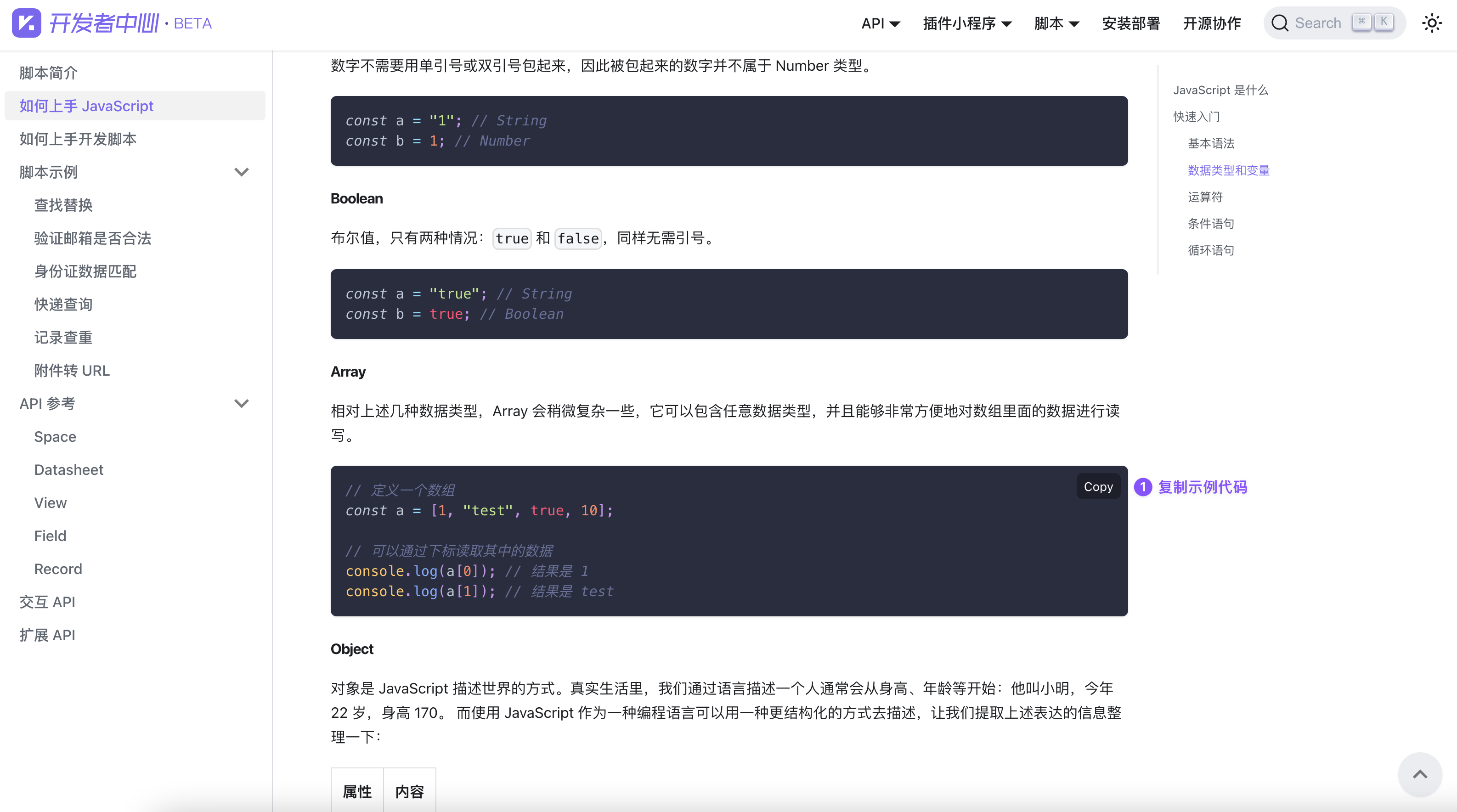
首先鼠标移入示例代码区域即可复制,如下图所示:

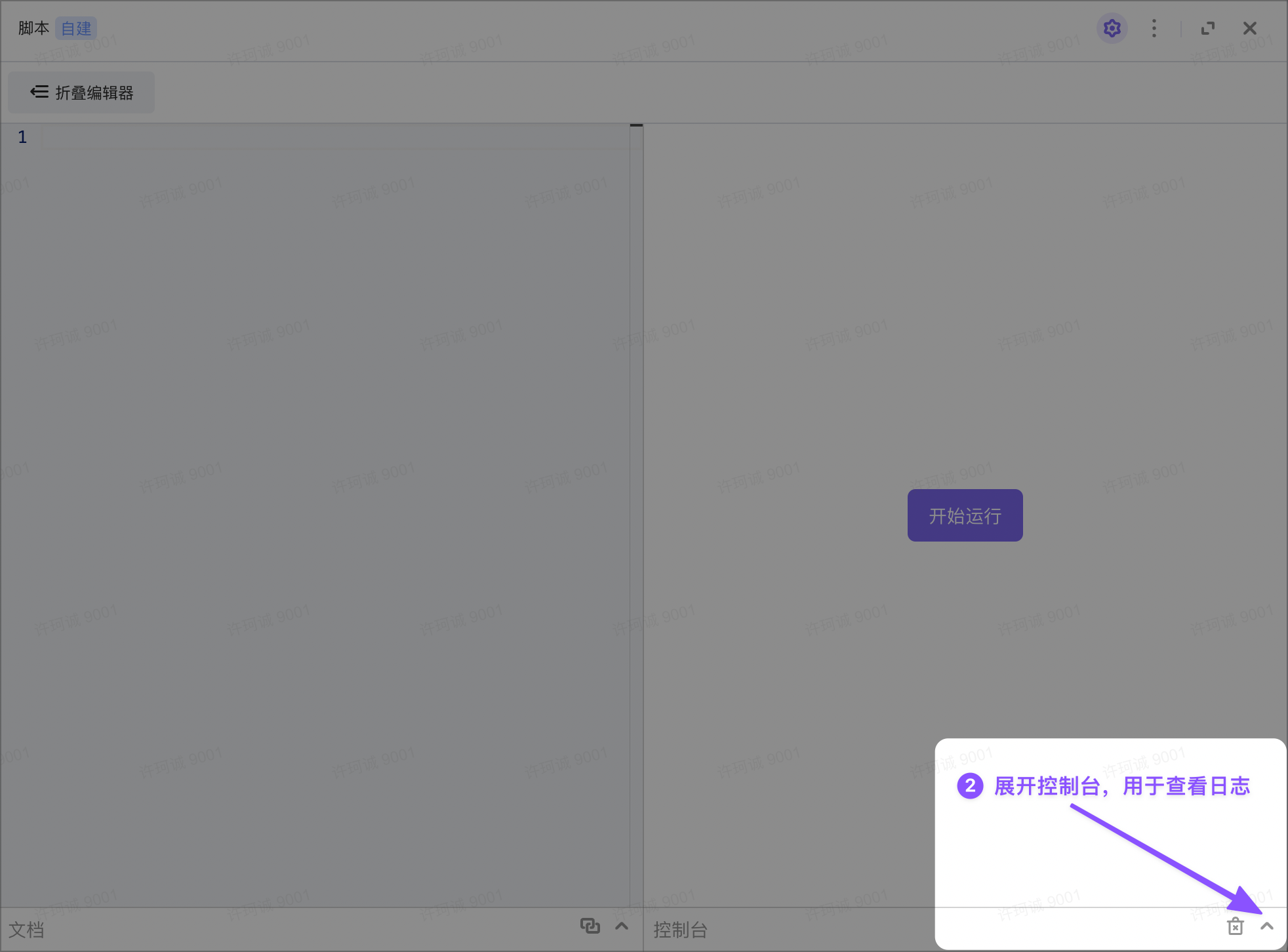
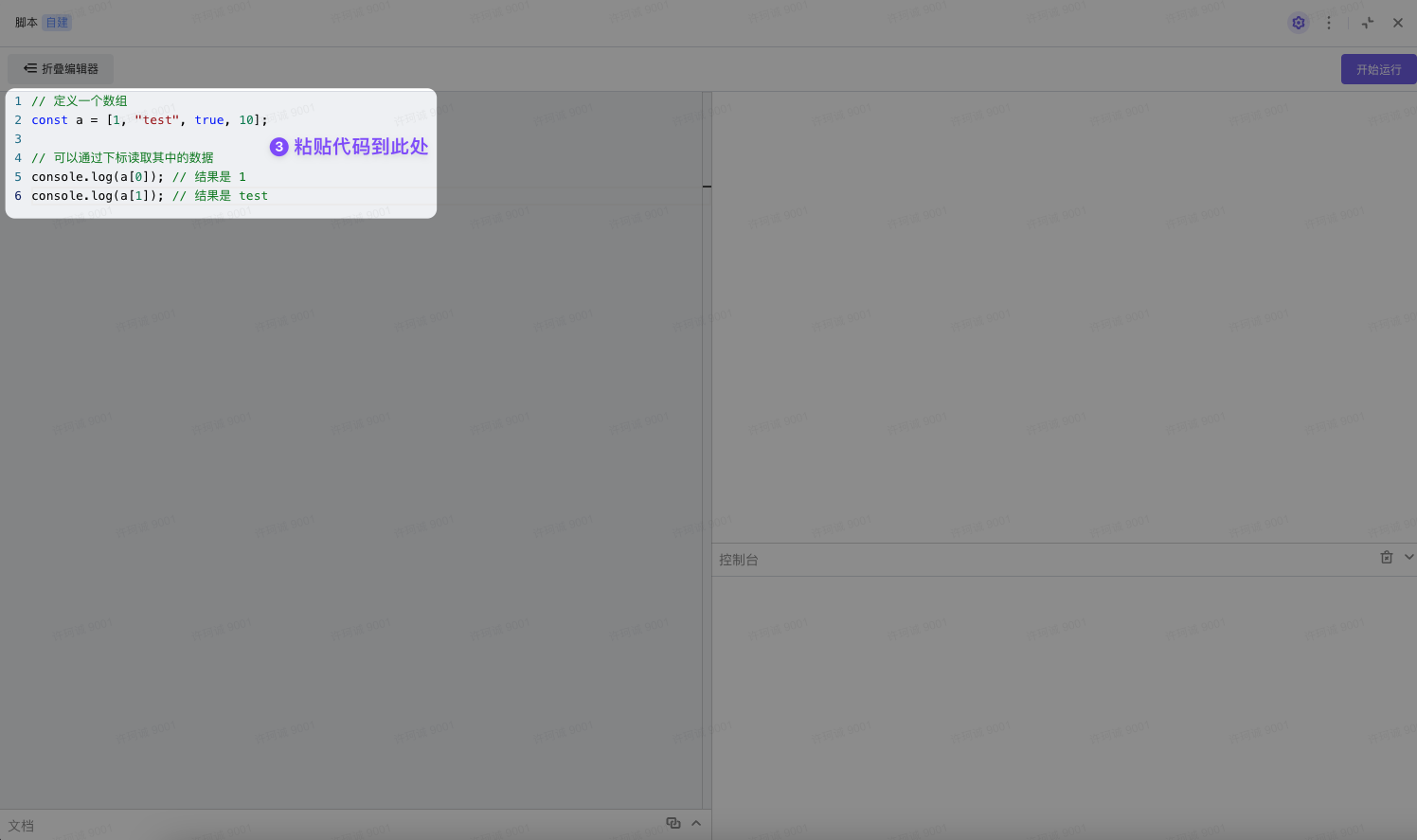
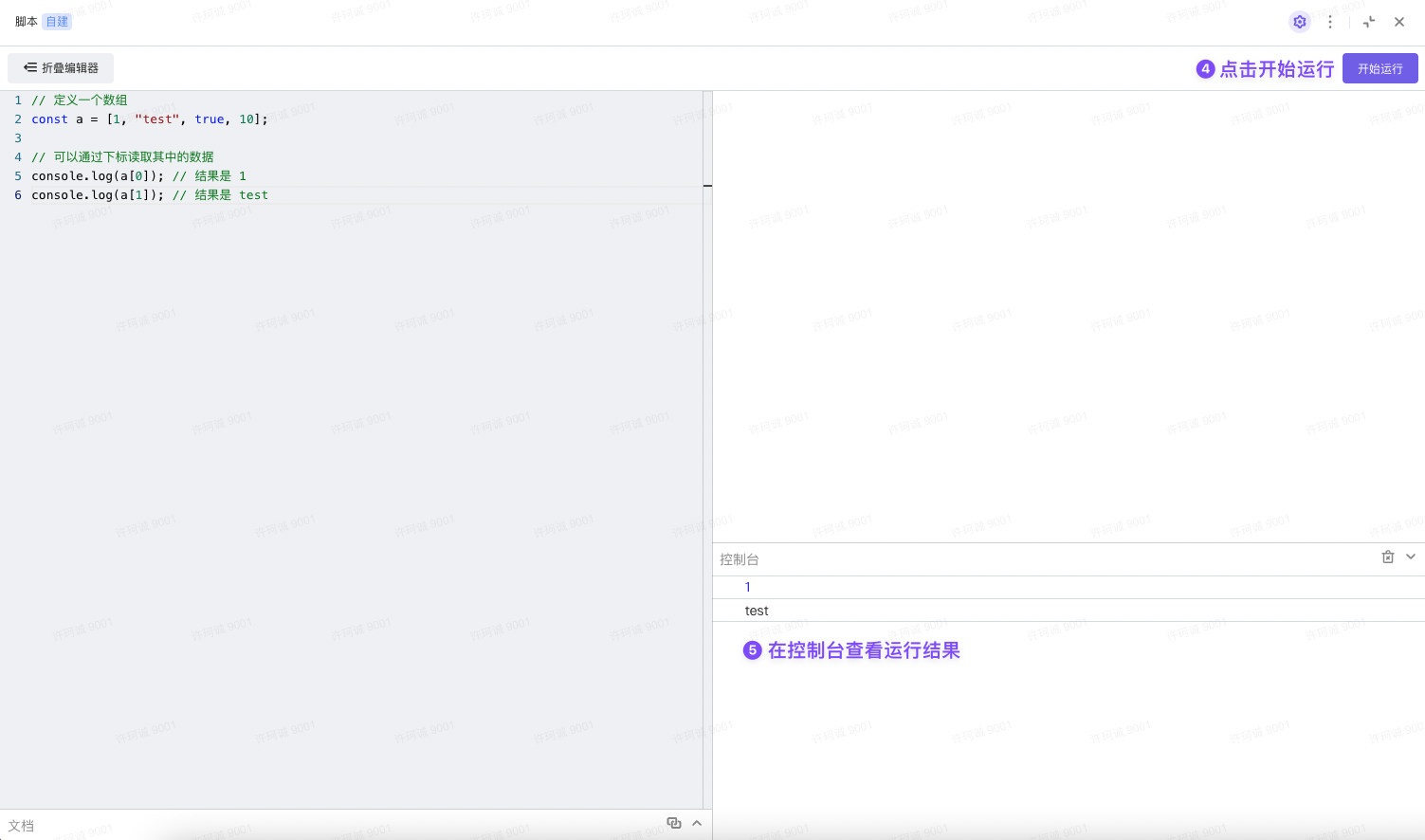
运行示例代码的方式可以参考下面的流程: