暗黑主题支持
小程序支持暗黑主题啦。小程序默认支持跟随主应用切换主题。支持两种方式处理多主题(默认主题、暗黑主题)的样式。
CSS Variables 方式
参照 如何使用 css 配置小程序支持 css。在 css 中使用 vika 设计团队提供的 Design tokens 中的 css variables 格式变量(不同主题下对应不同色系)。
在样式文件中使用
使用方式如下:
.list {
color: var(--fc1);
box-shadow: var(--shadowCommonShadow2);
background-color: var(--bgCommonDefault);
}
利用浏览器调试
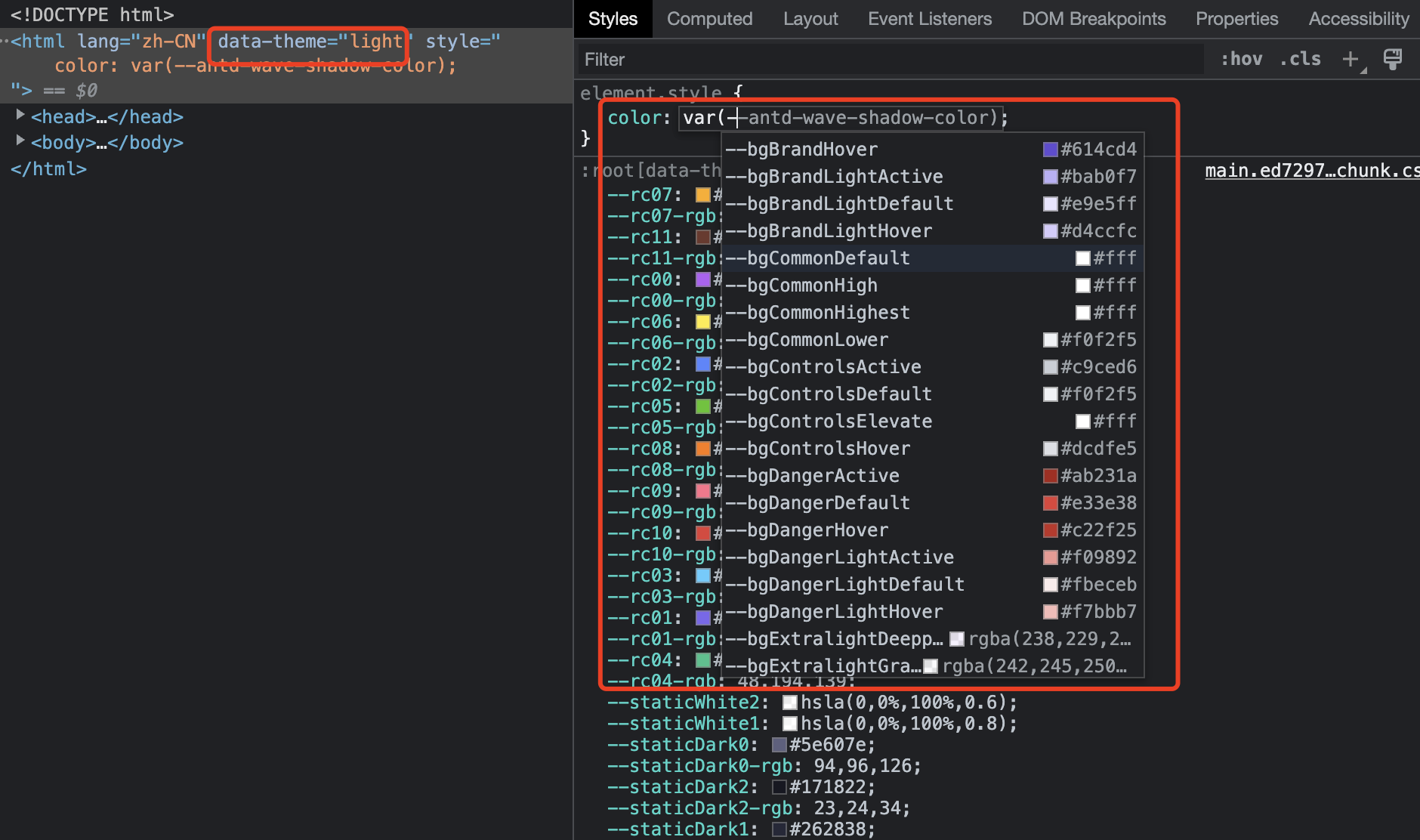
在谷歌浏览器控制台选择使用 css variables 会根据你当前主题提示对应 tokens 列表:

行内样式使用
还可以使用组件库 @apitable/components 中 colorVars 对象自动适配主题,编写时有 Typescript 类型提示变量,当然也可以手写 css variables 字符串格式(不推荐)。
import { colorVars } from '@apitable/components';
export const HelloWorld = () => {
return (
<span style={{
color: colorVars.textCommonPrimary,
background-color: 'var(--bgCommonDefault)';
}}>
Hello World
</span>
)
}
自定义 css variables
可以自定义 css variables 适配多主题,新建一个 variables.css 文件管理自定义 css variables:
:root[data-theme="light"] {
--custom-variables: xxx;
}
:root[data-theme="dark"] {
--custom-variables: xxx;
}
ThemeProvider 方式
hooks 获取颜色变量
小程序默认已经被 ThemeProvider 组件包裹,默认已经支持跟随主应用主题变化主题。使用 @apitable/components 的 useTheme hooks 获取颜色:
import { useTheme } from "@apitable/components";
export const HelloWorld = () => {
const theme = useTheme();
return (
<span style={{ color: theme.color.textCommonPrimary }}>Hello World</span>
);
};
获取主题信息
使用 useMeta 可以获取目前的主题信息:
import { useMeta } from "@apitable/widget-sdk";
const meta = useMeta();
const theme = meta.theme;