字段编辑器
为了让你更容易理解小程序的 SDK 能力,我们提供了一个字段编辑器小程序用于测试
项目仓库:widget-datasheet-operation
功能说明
修改字段属性
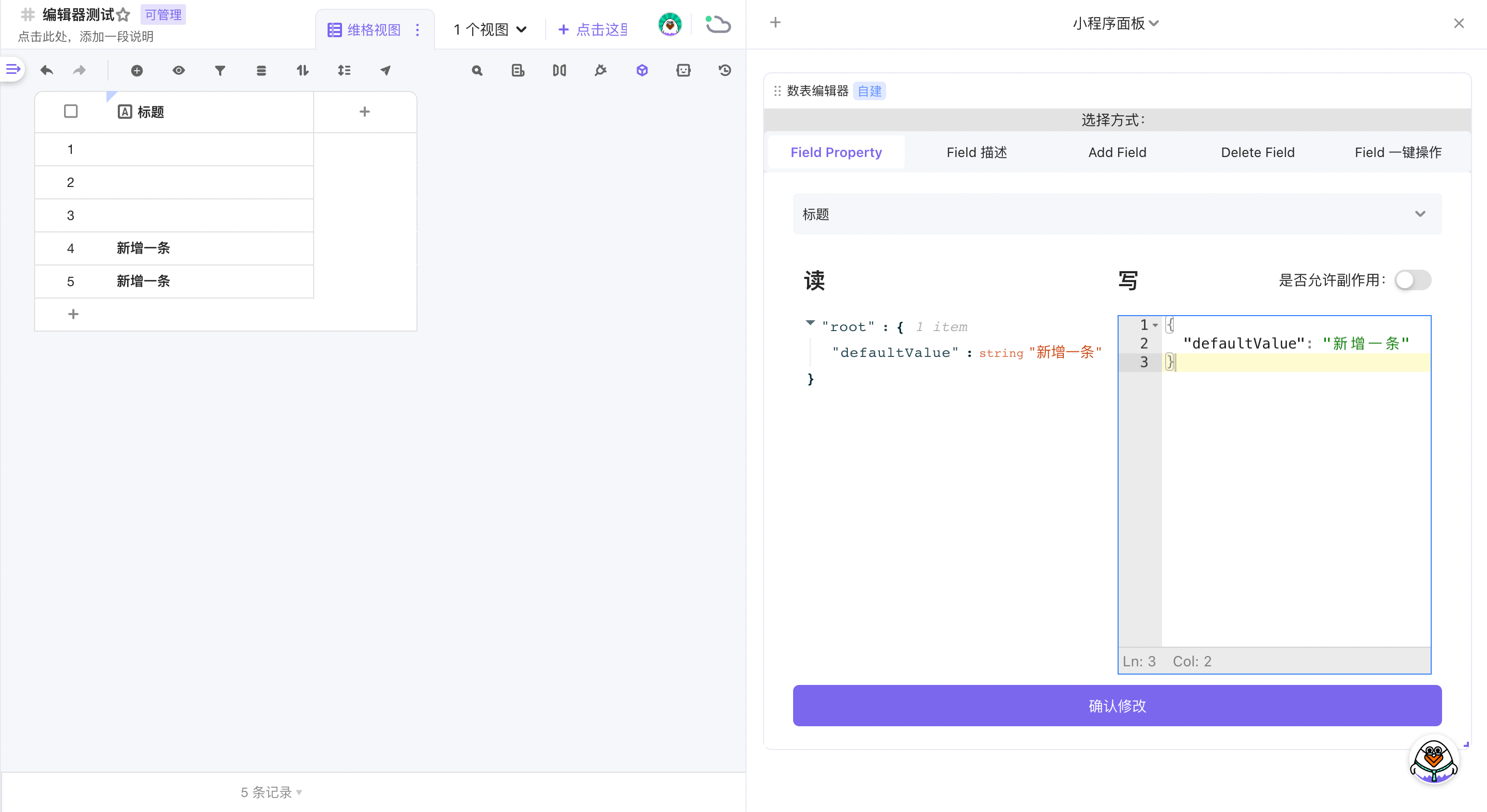
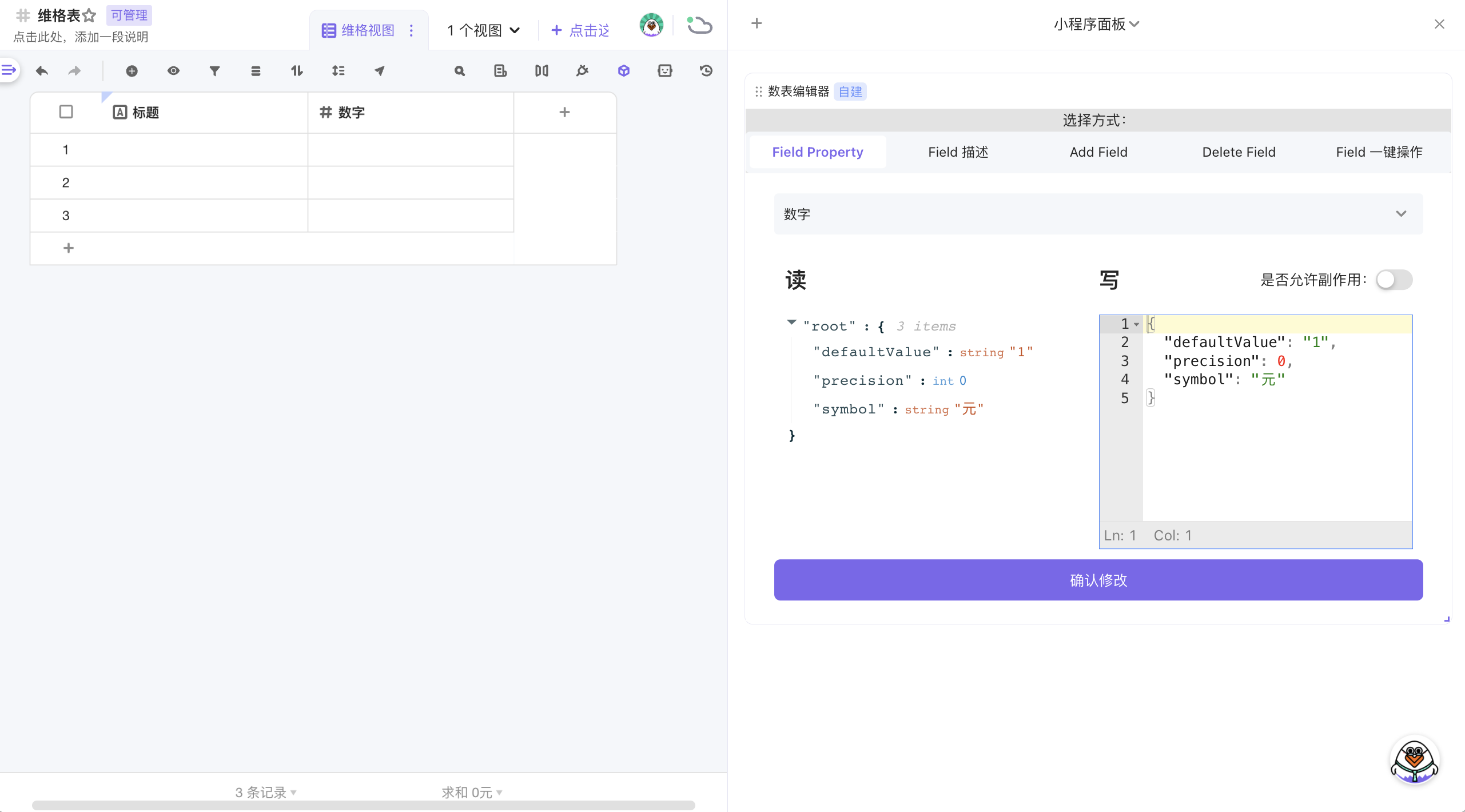
修改字段的属性配置,不同类型的字段有不同的属性配置。 比如我们可以修改「文本」字段的默认值( defaultValue )
返回 null 则代表这个字段没有属性配置。 具体可参阅 FieldType

修改字段描述
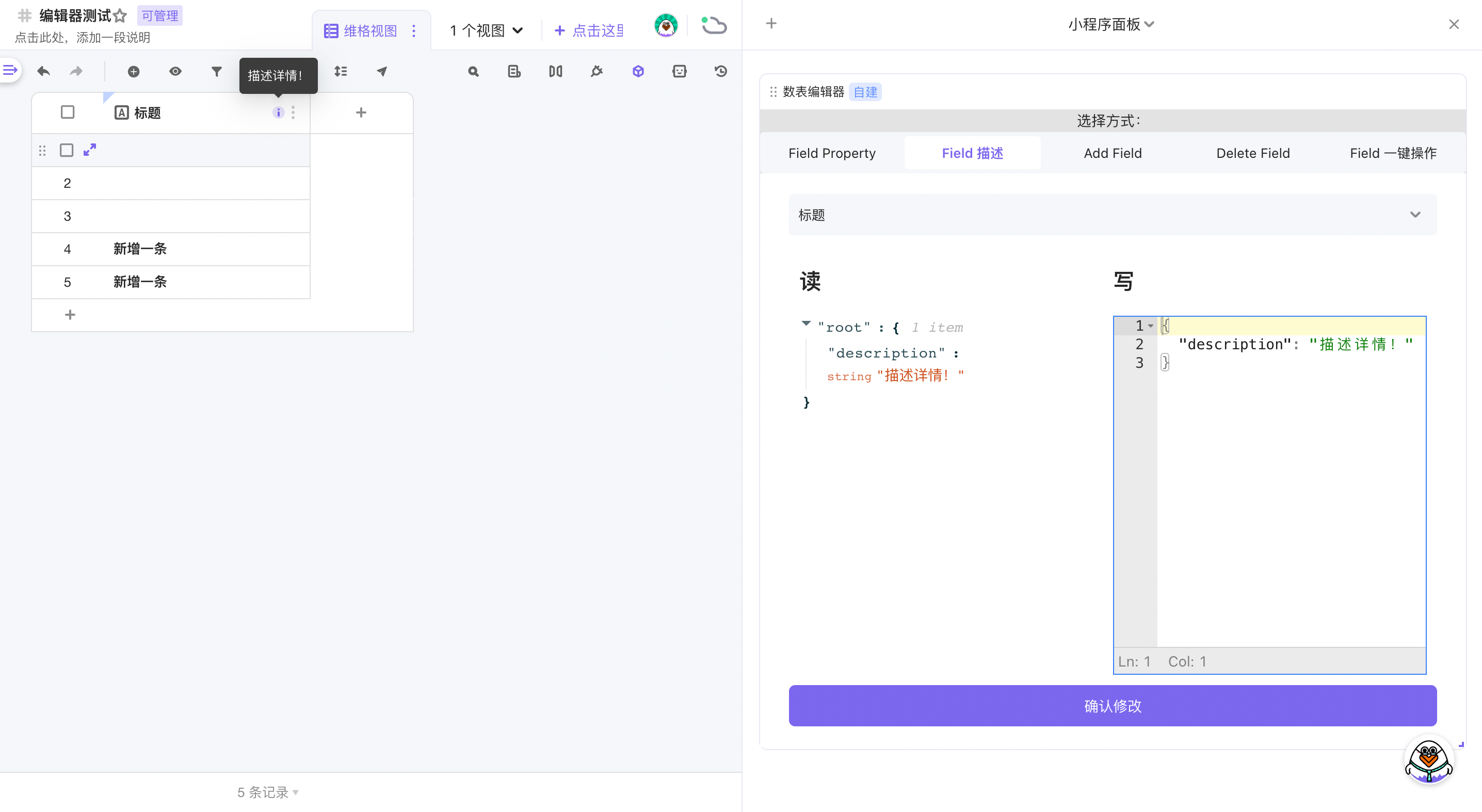
通过 description 修改字段描述,比如修改首列描述为「描述详情!」

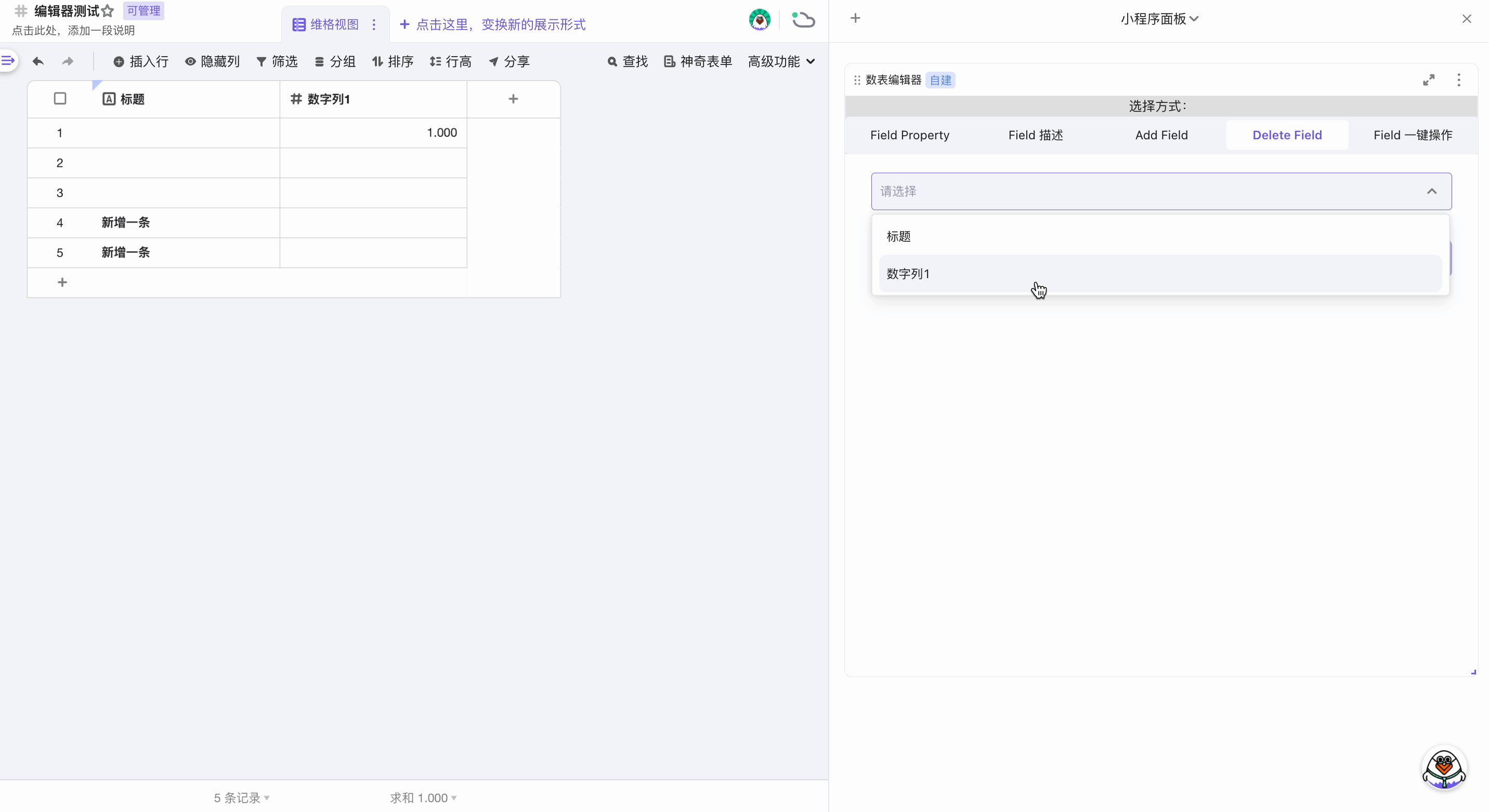
新增字段
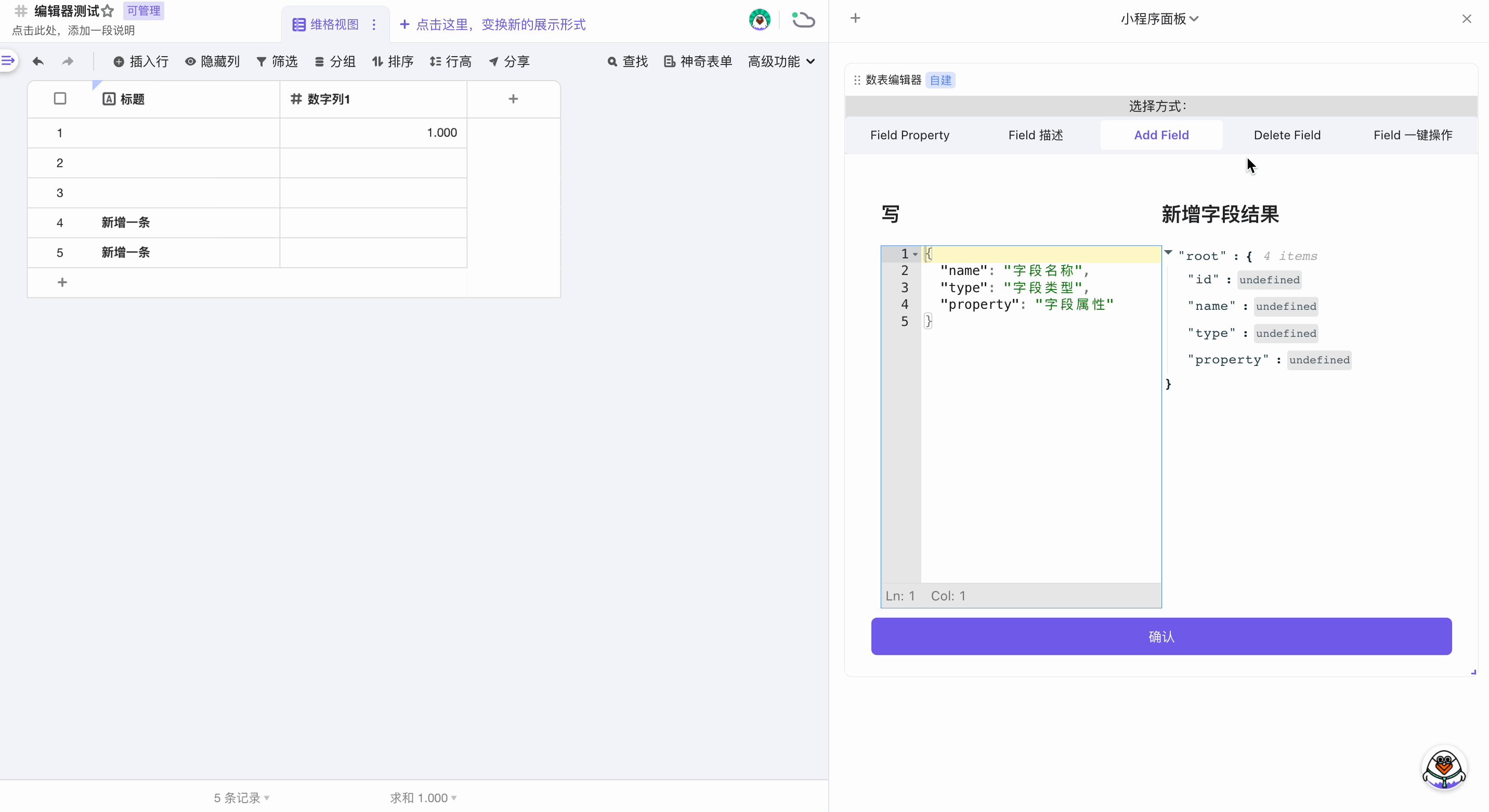
此方式可以根据预先编辑好的字段配置生成新的字段
比如配置以下参数,可以生成一列保留 3 位小数的「数字」列

有关新增字段属性值写入格式,请参阅 FieldType
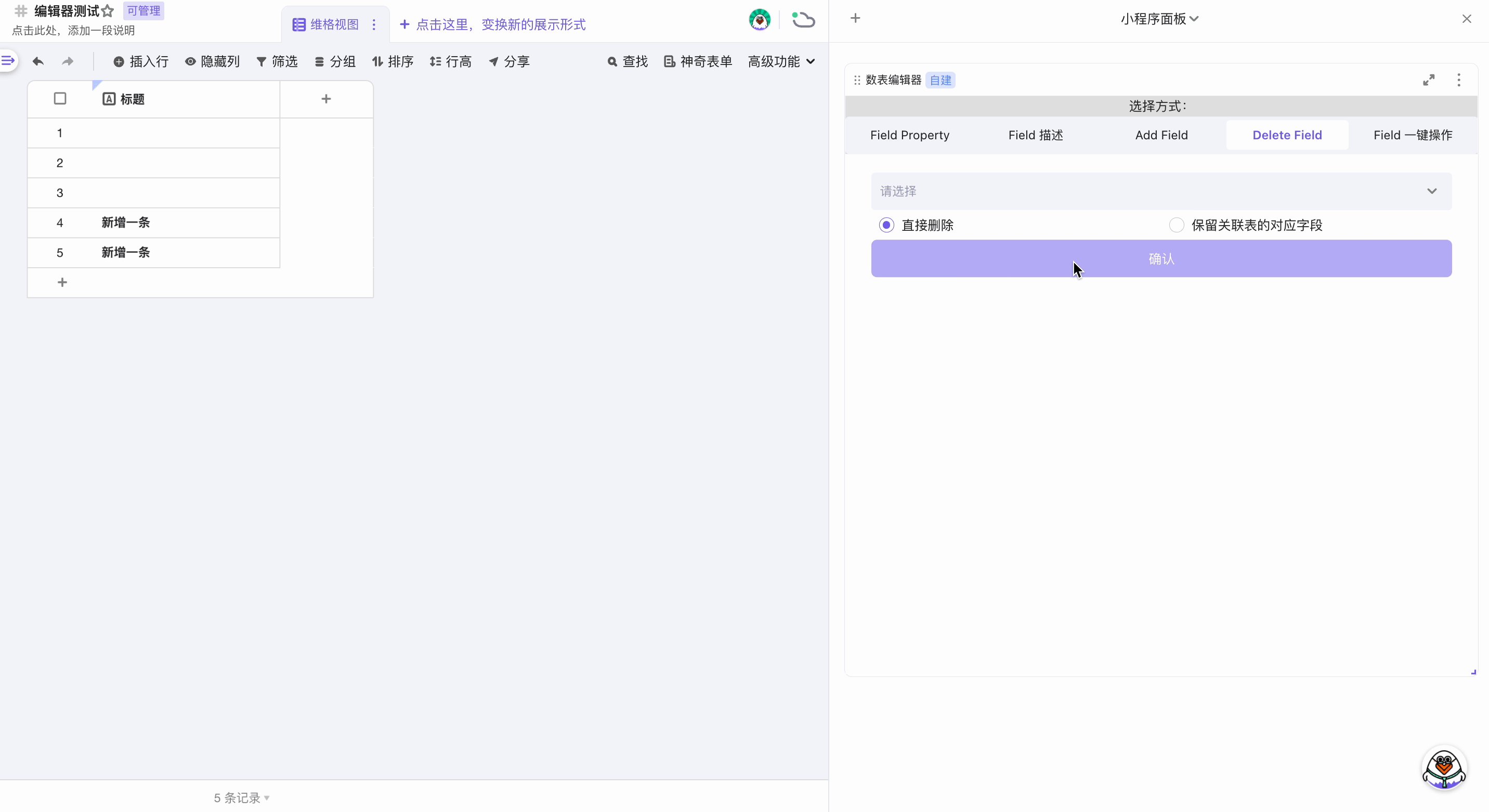
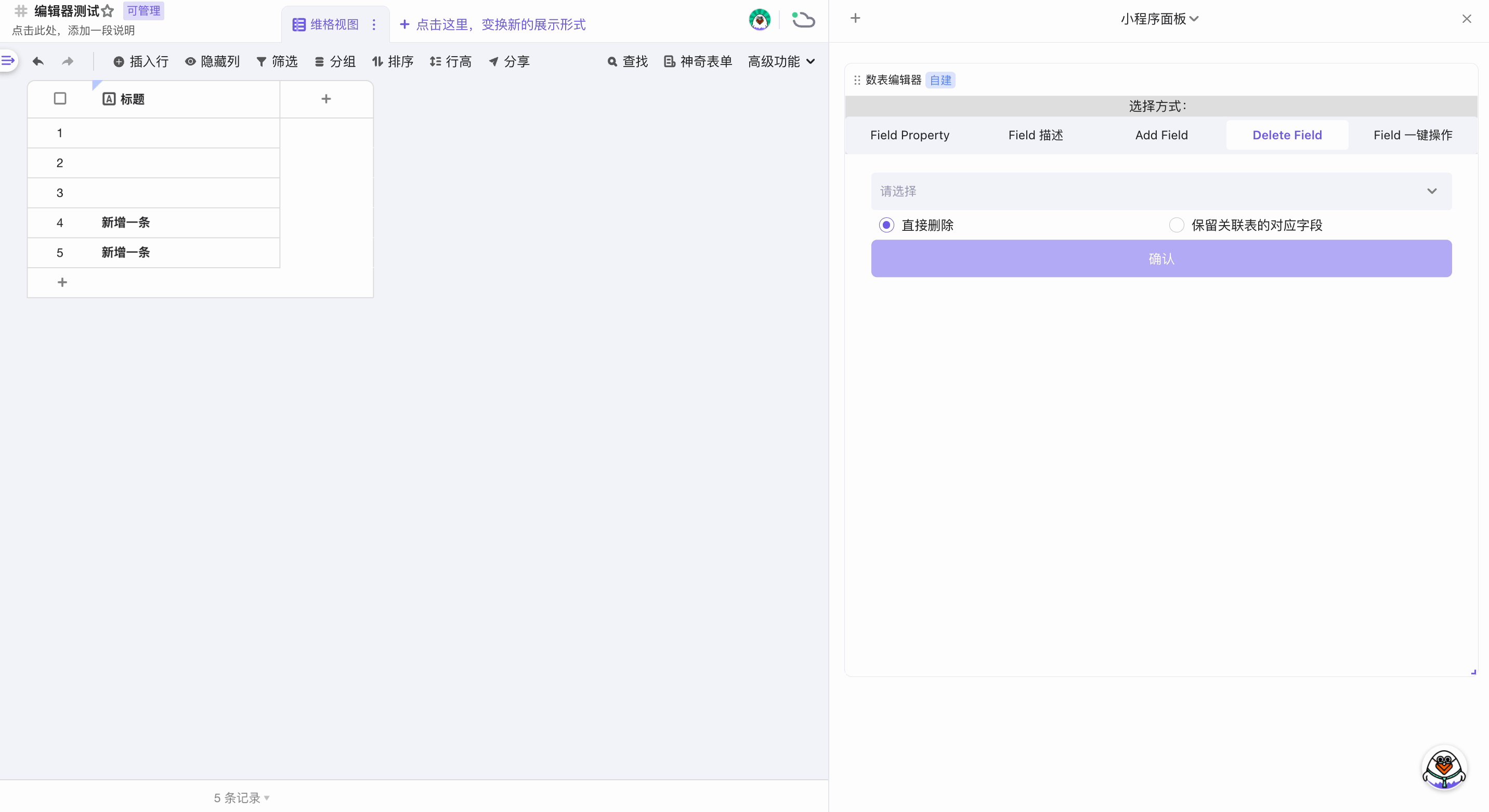
删除字段
此方式可以用于删除除首列外的维格列
在下拉列表中选择对应列,勾选「直接删除/保留关联表的对应字段」即可

Field 一键操作
此方式可以按需批量新增/删除列
- 如果你选择「一键新增字段」,编辑器内容将初始化为维格表除「单向关联」「「双向关联」「神奇引用」外的所有字段类型(21 种)
- 如果你选择「一键删除字段」,编辑器内容将初始化为当前视图下所有字段

快速开始
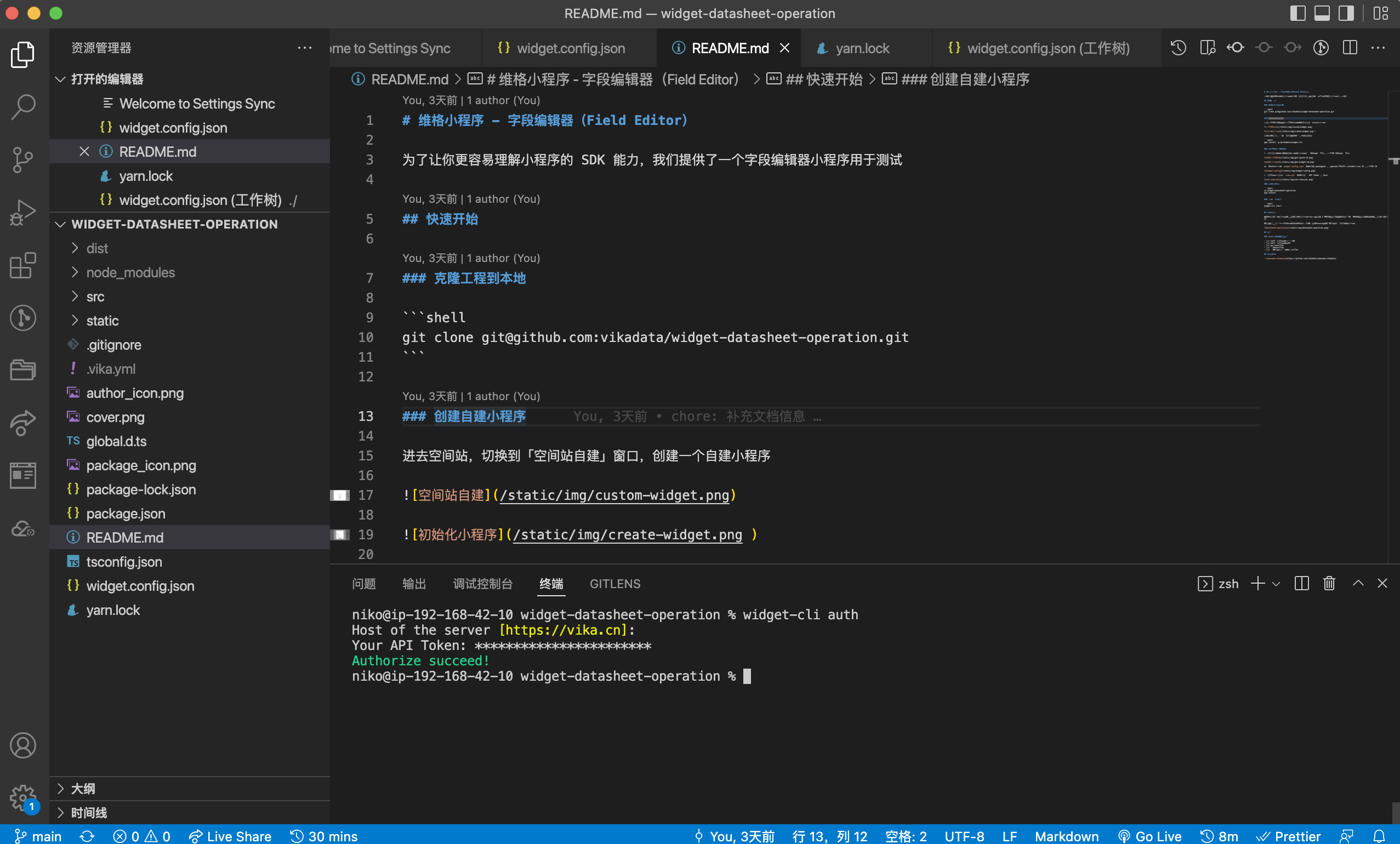
克隆工程到本地
git clone git@github.com:vikadata/widget-datasheet-operation.git
创建自建小程序
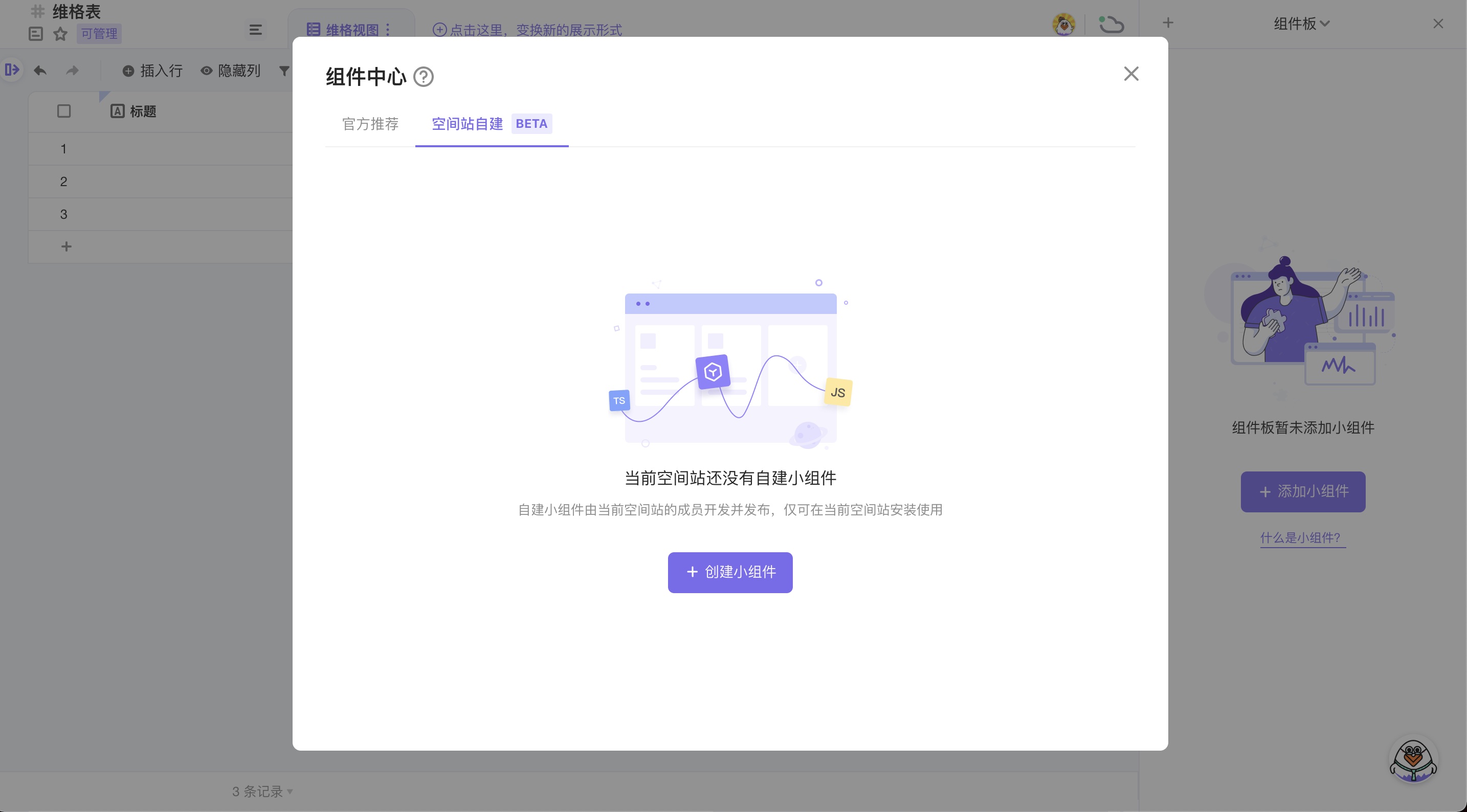
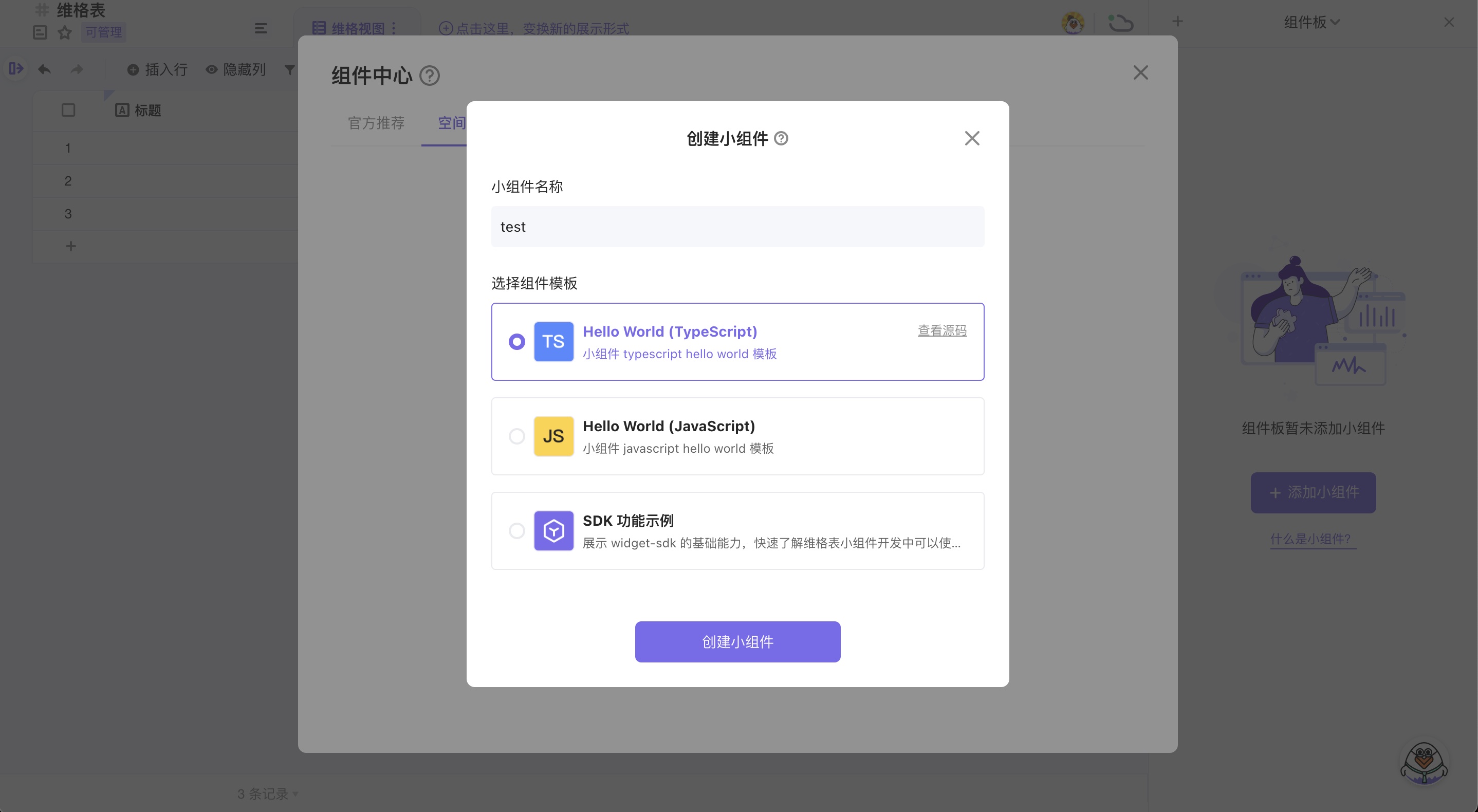
进去空间站,切换到「空间站自建」窗口,创建一个自建小程序


注意:如果是第一次开发,需要先执行以下命令:
npm install -g @apitable/widget-cli
修改项目配置文件
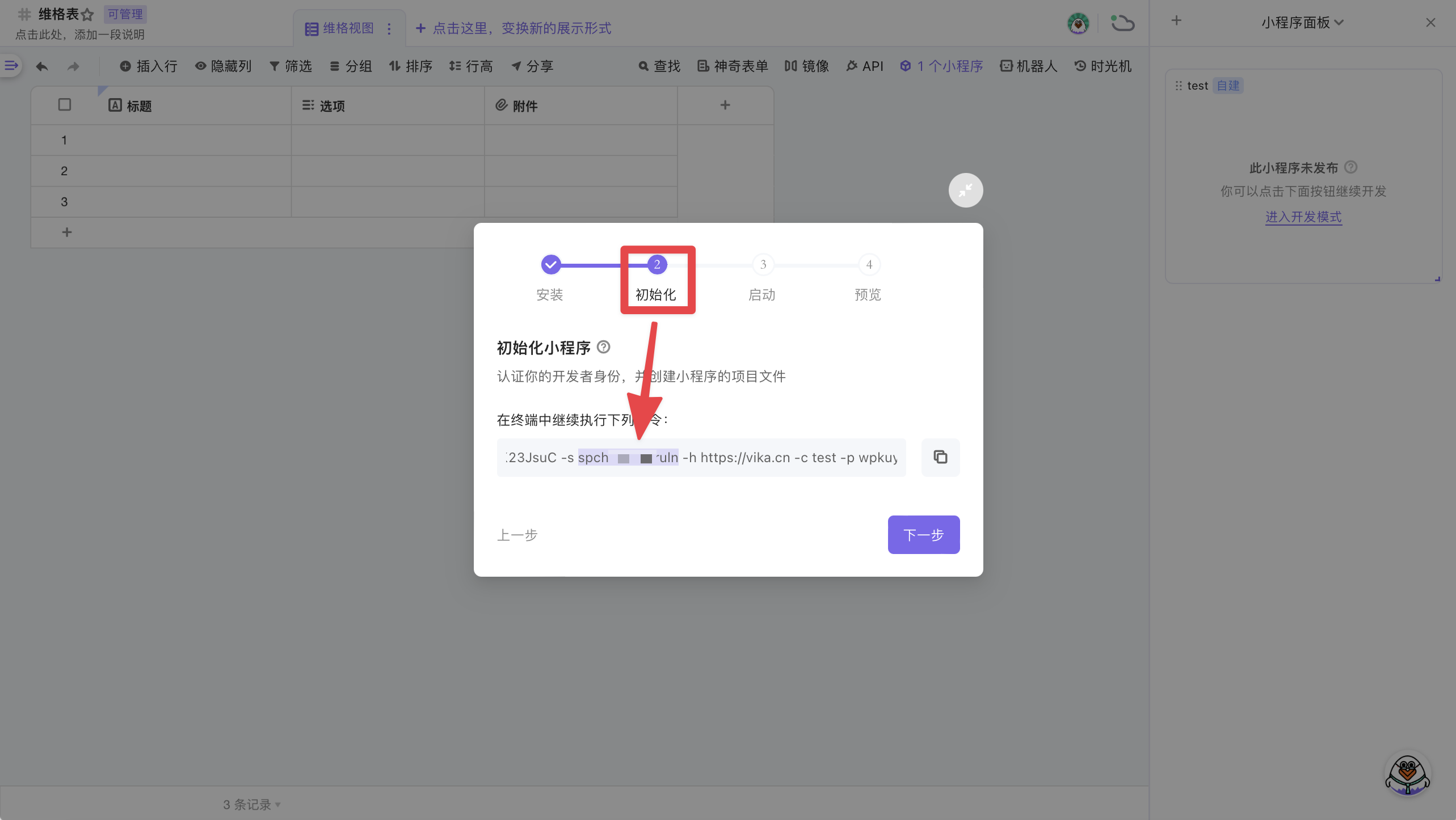
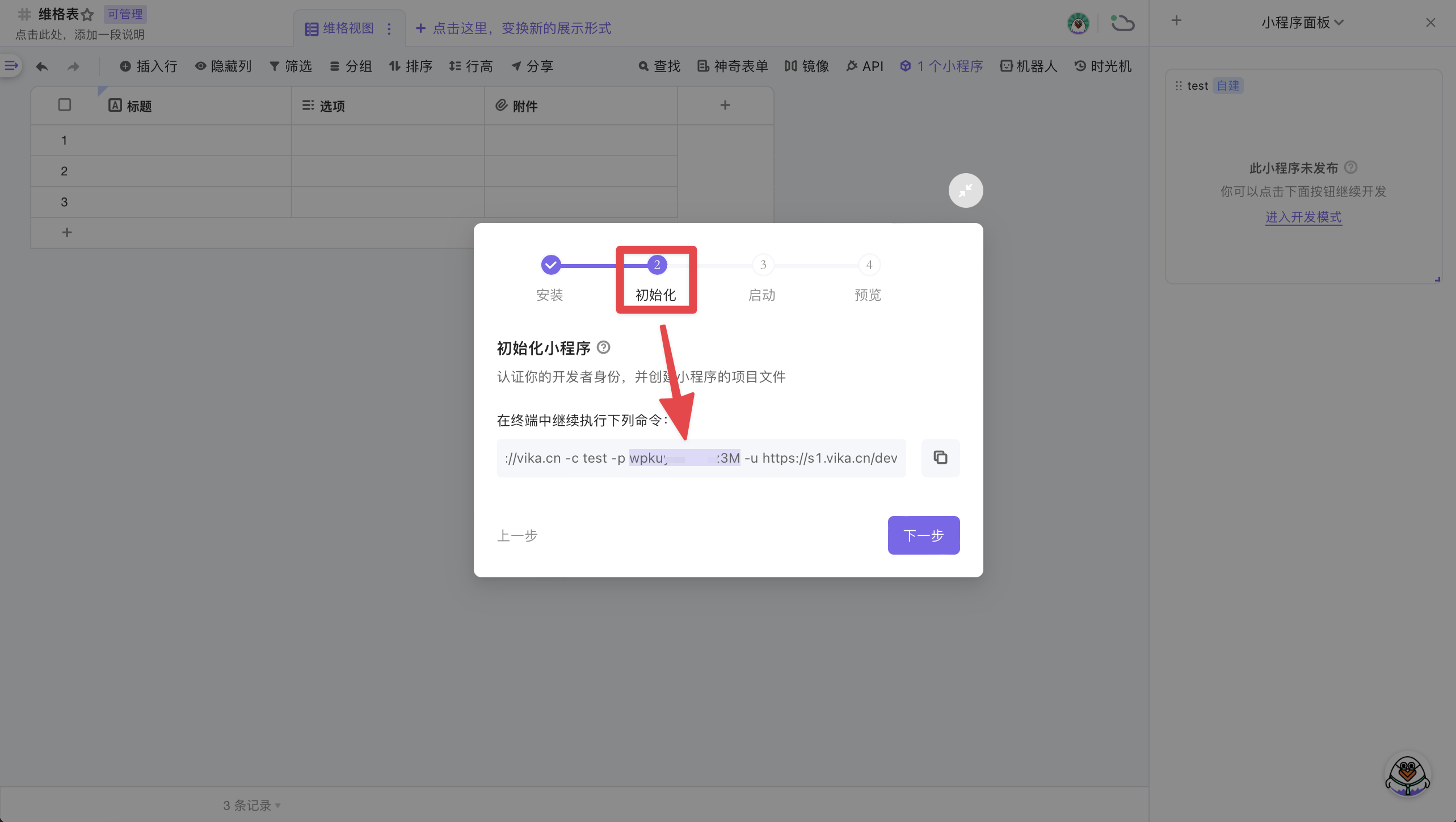
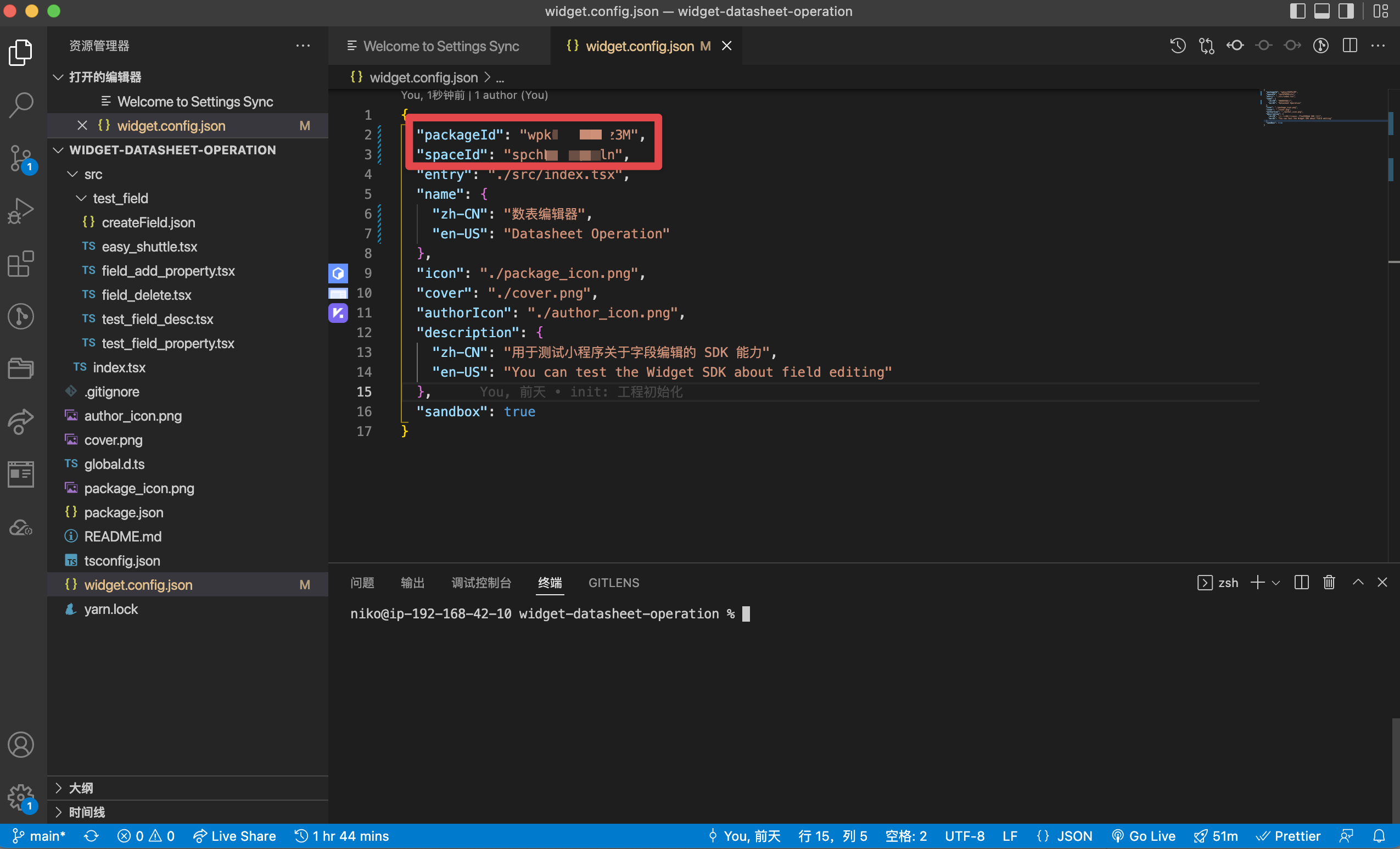
- 在「初始化」界面的命令中获取小程序唯一 ID(wpk开头) 和空间站 ID(spc开头)


打开项目工程中的 widget.config.json 文件,将 packageId 和 spaceId 分别改为自己的小程序 ID 和空间站 ID

- 使用
widget-cli auth命令去创建认证文件(.vika.yml),添加 API Token 和 host

安装依赖库
cd widget-datasheet-operation
npm install
进入开发模式
widget-cli start
示例结果
你可以在右侧的小程序面板上预览这个小程序,目前提供了 5 种编辑方式。你可以通过这几种编辑方式的代码调试熟悉维格表小程序的 SDK 能力
如果你在使用过程中有更好的想法或者建议,欢迎给项目仓库提交 PR,共同开发完善该小程序

特性
已经实现的功能特性
- 修改所选字段的属性配置
- 修改所选字段的描述
- 新增单个字段
- 删除单个字段
- 一键「新增/删除」多个字段