Tokens 指南及案例
使用指南
使用哪个 token
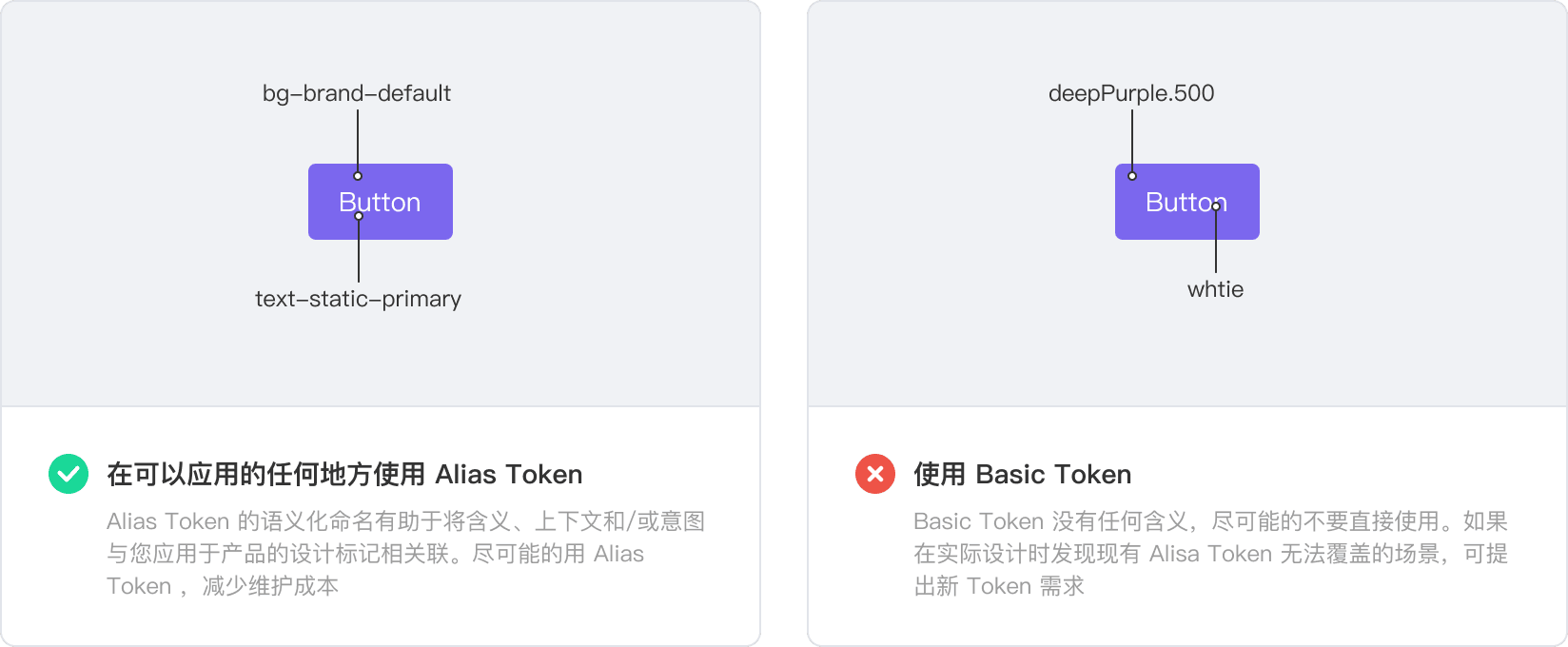
Alias token 的语义化命名有助于将含义、上下文和/或意图与您应用于产品的设计标记相关联。尽可能的用 alias token ,而不要直接使用 basic token 和 hex 色值。

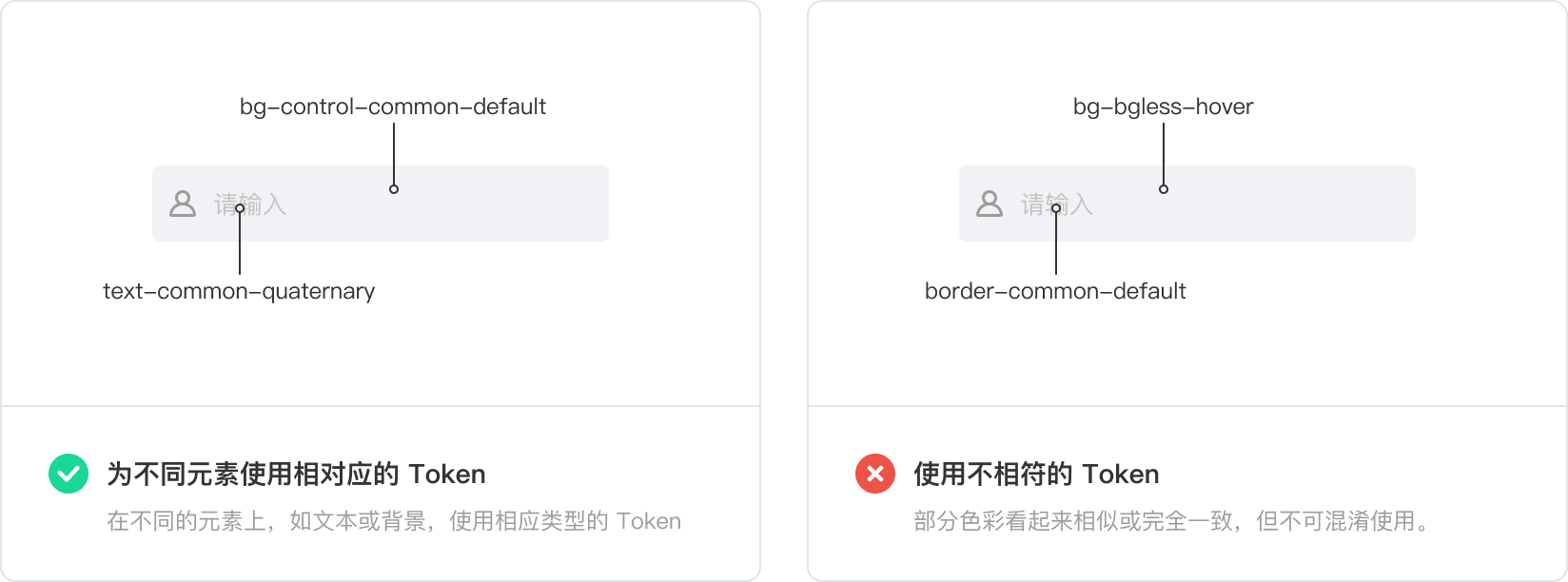
使用相对应的 token

使用案例
字体类
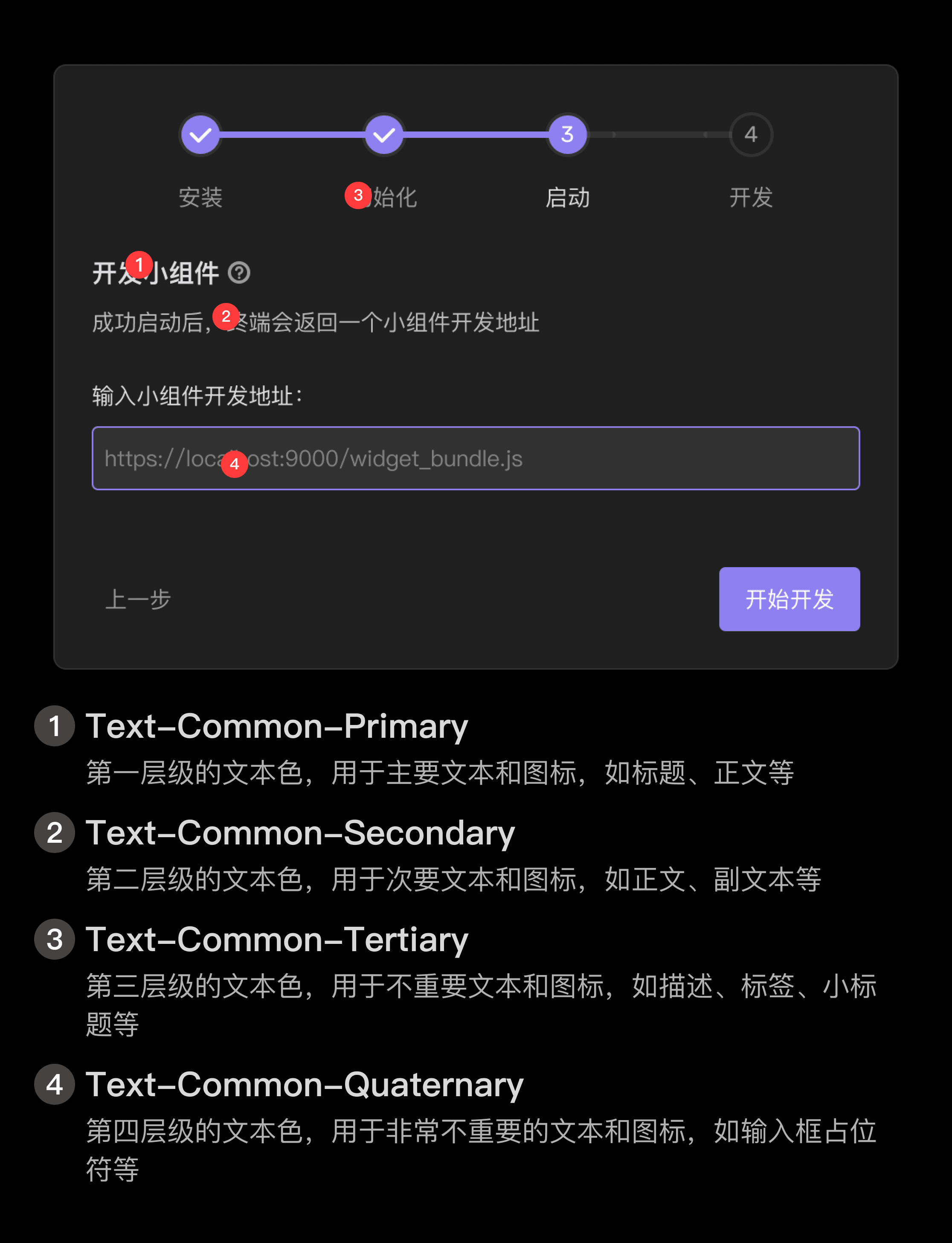
常规文本
Text-Common-Primary第一层级的文本色,用于主要文本和图标,如标题、正文等;Text-Common-Secondary第二层级的文本色,用于次要文本和图标,如正文、副文本等;Text-Common-Tertiary第三层级的文本色,用于不重要文本和图标,如描述、标签、小标题等;Text-Common-Quaternary第四层级的文本色,用于非常不重要的文本和图标,如输入框占位符等

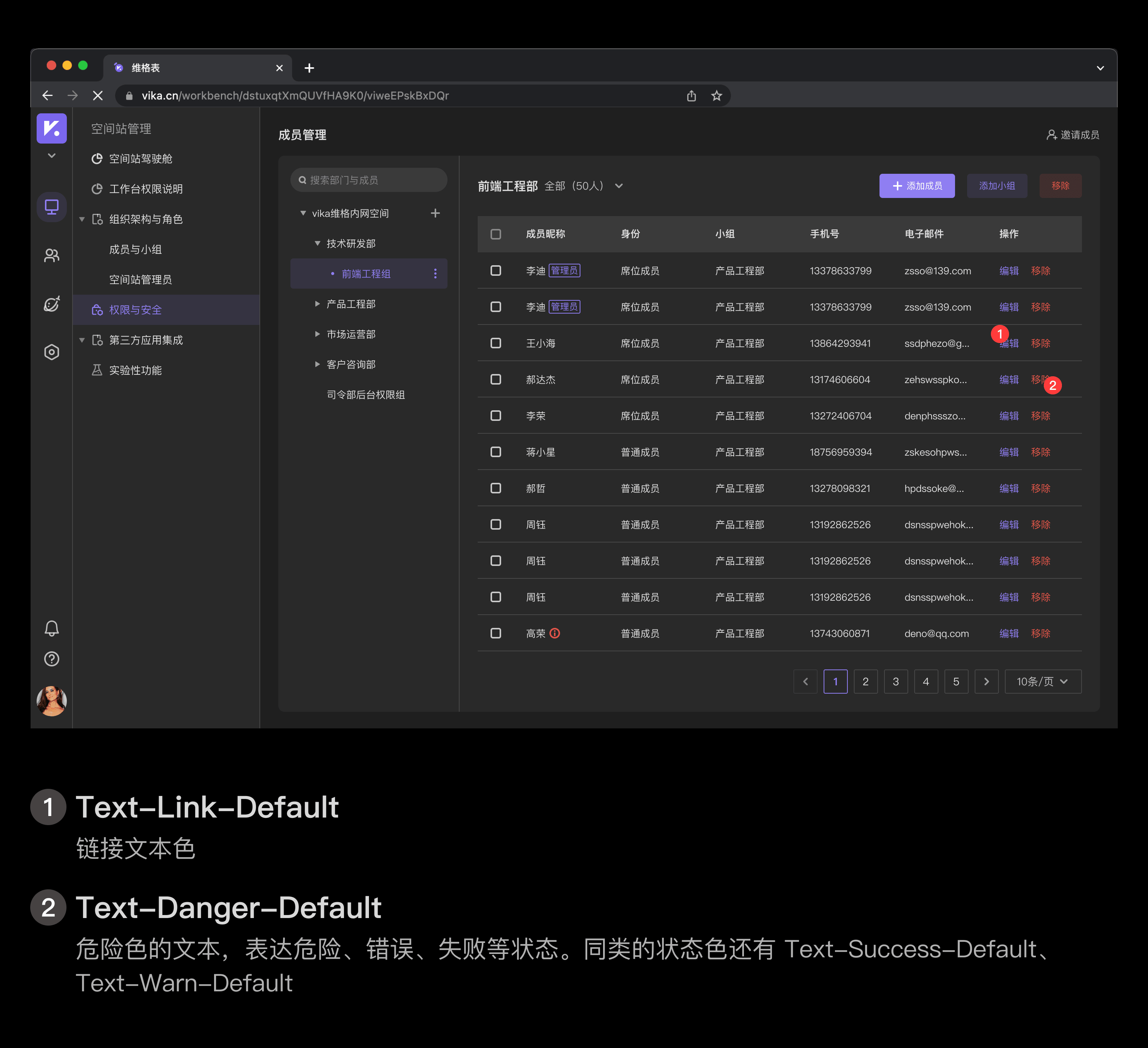
链接色文本和状态色文本
Text-Link-Default链接文本色Text-Danger-Default危险色的文本色,表达危险、错误、失败等状态Text-Success-Default安全色的文本色,表达成功、安全、正确、完成等状态Text-Warn-Default警示色的文本色,表达提醒、警示、不安全等状态

固定色文本
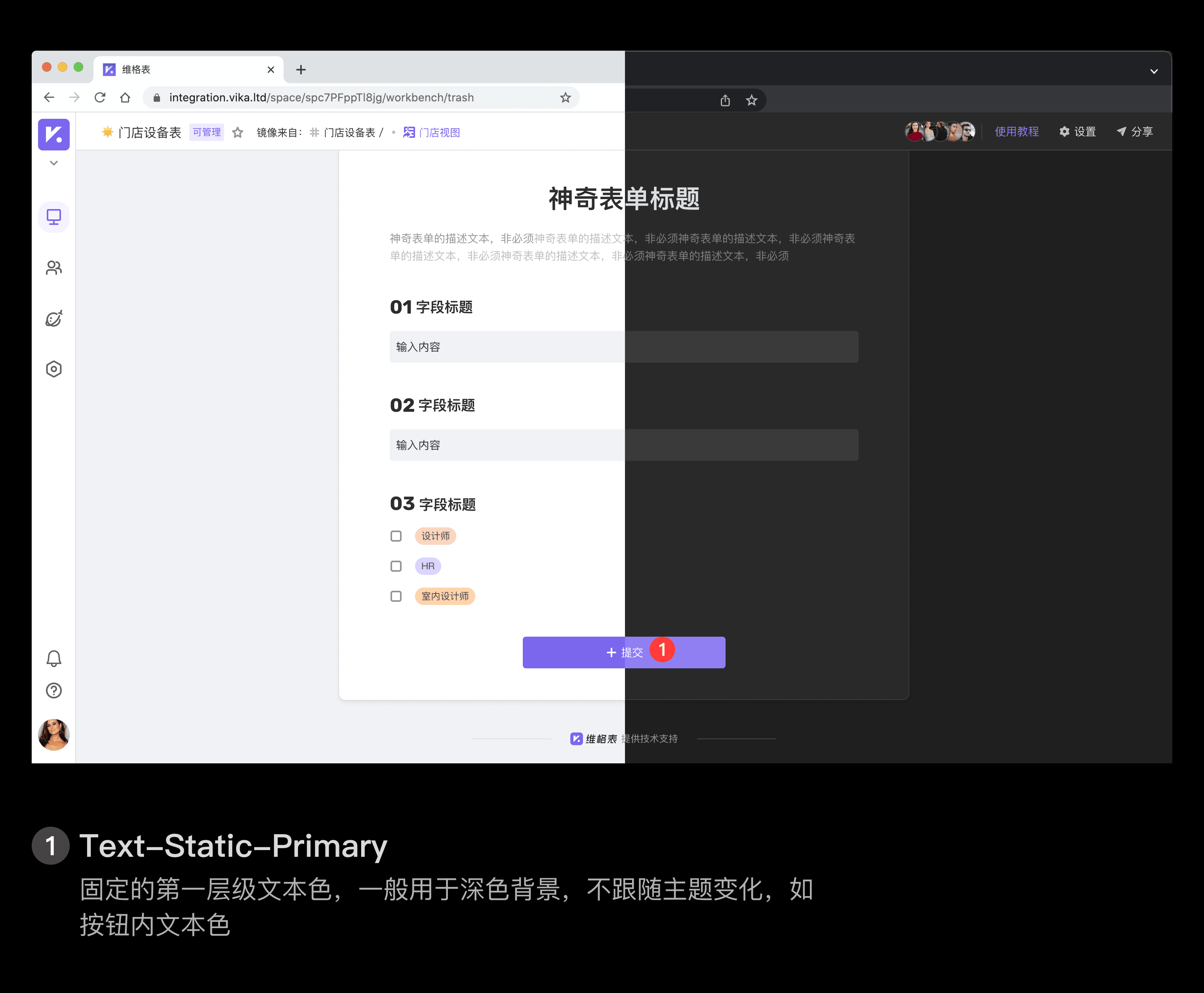
Text-Static-Primary 固定的第一层级文本色,一般用于深色背景,不跟随主题变化,如按钮内文本色

背景类
常规背景
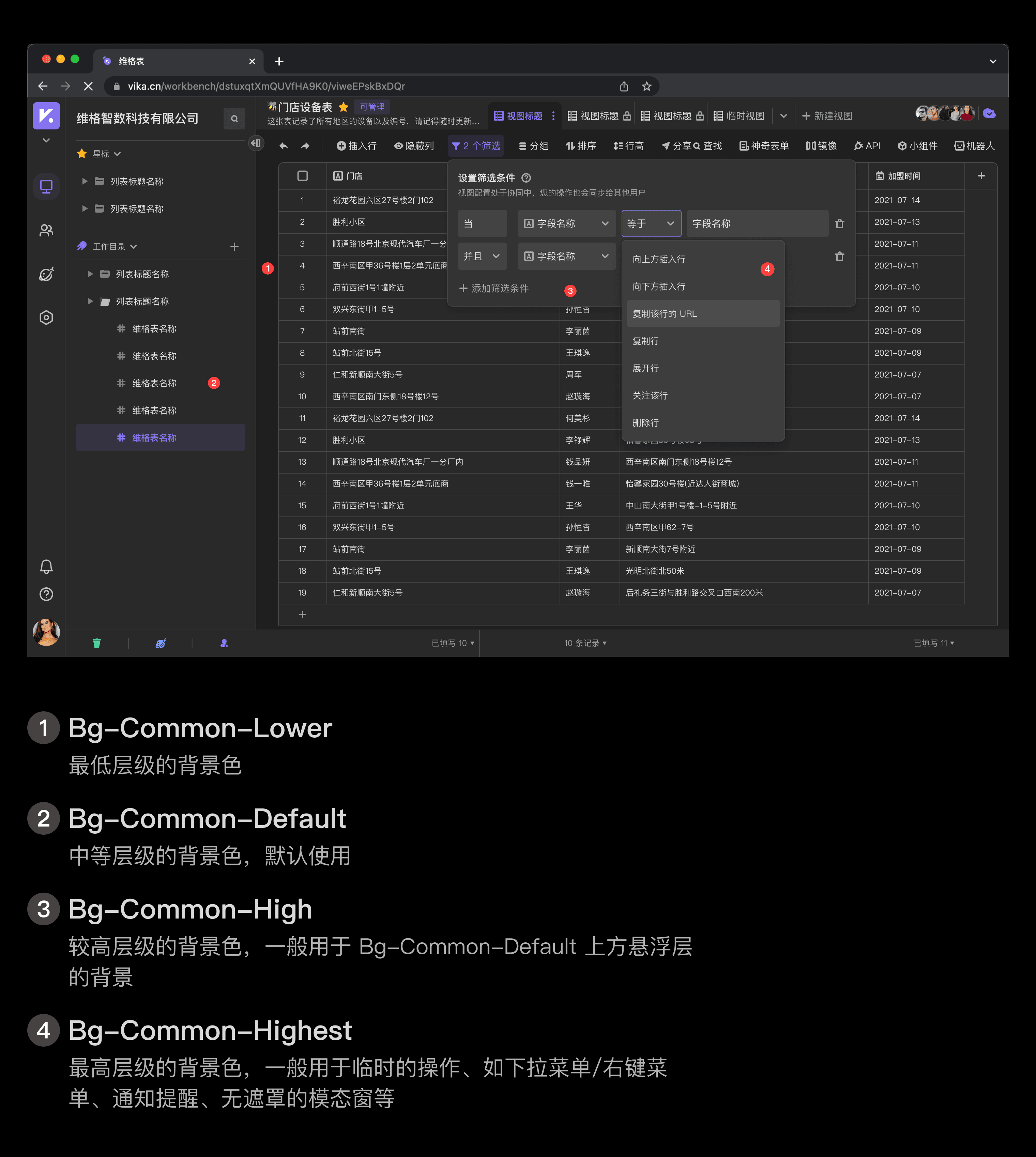
Bg-Common-Lower最低层级的背景色Bg-Common-Default中等层级的背景色,默认使用Bg-Common-High较高层级的背景色,一般用于 位于Bg-Common-Default上方浮层的背景Bg-Common-Highest最高层级的背景色,一般用于 下拉/右键菜单、通知提醒、无遮罩的模态窗等

简单来说,背景色默认使用
Bg-Common-Default,并以此作为层级基准。需要用到更底层级就用Bg-Common-Lowest,需要些许突出的层级、悬浮于 Default 之上的就使用Bg-Common-High,各种临时操作的如下拉菜单、通知提醒、气泡提示需要高度注意的就使用最高层级Bg-Common-Highest。
控件背景
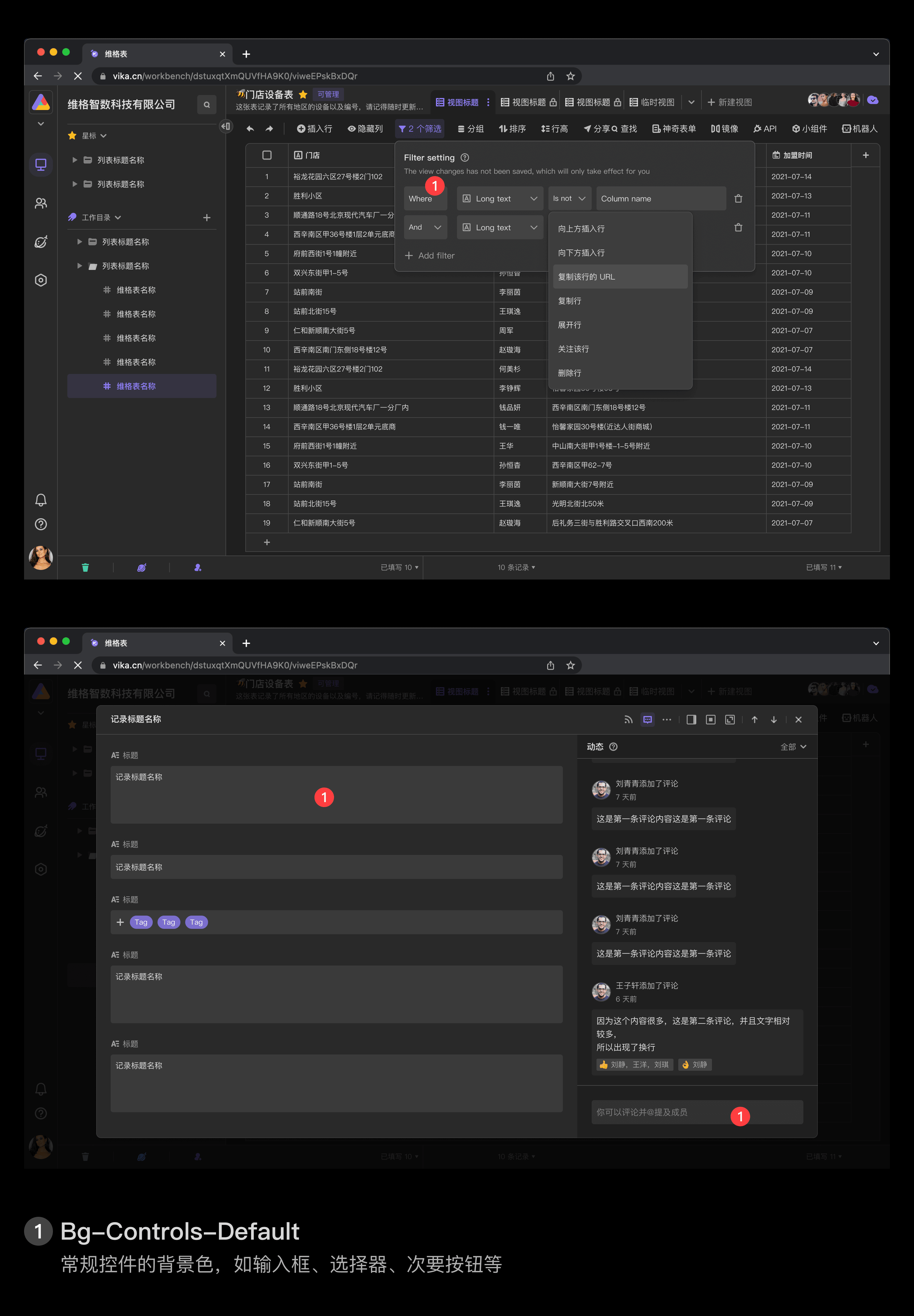
Bg-Controls-Common-Default常规控件的背景色,如输入框、选择器、次要按钮等Bg-Controls-Common-Hover常规控件的背景色的 hover 态,如输入框、选择器、次要按钮等Bg-Controls-Common-Active常规控件的背景色的 active 态,如输入框、选择器、次要按钮等

无背景元素的交互状态
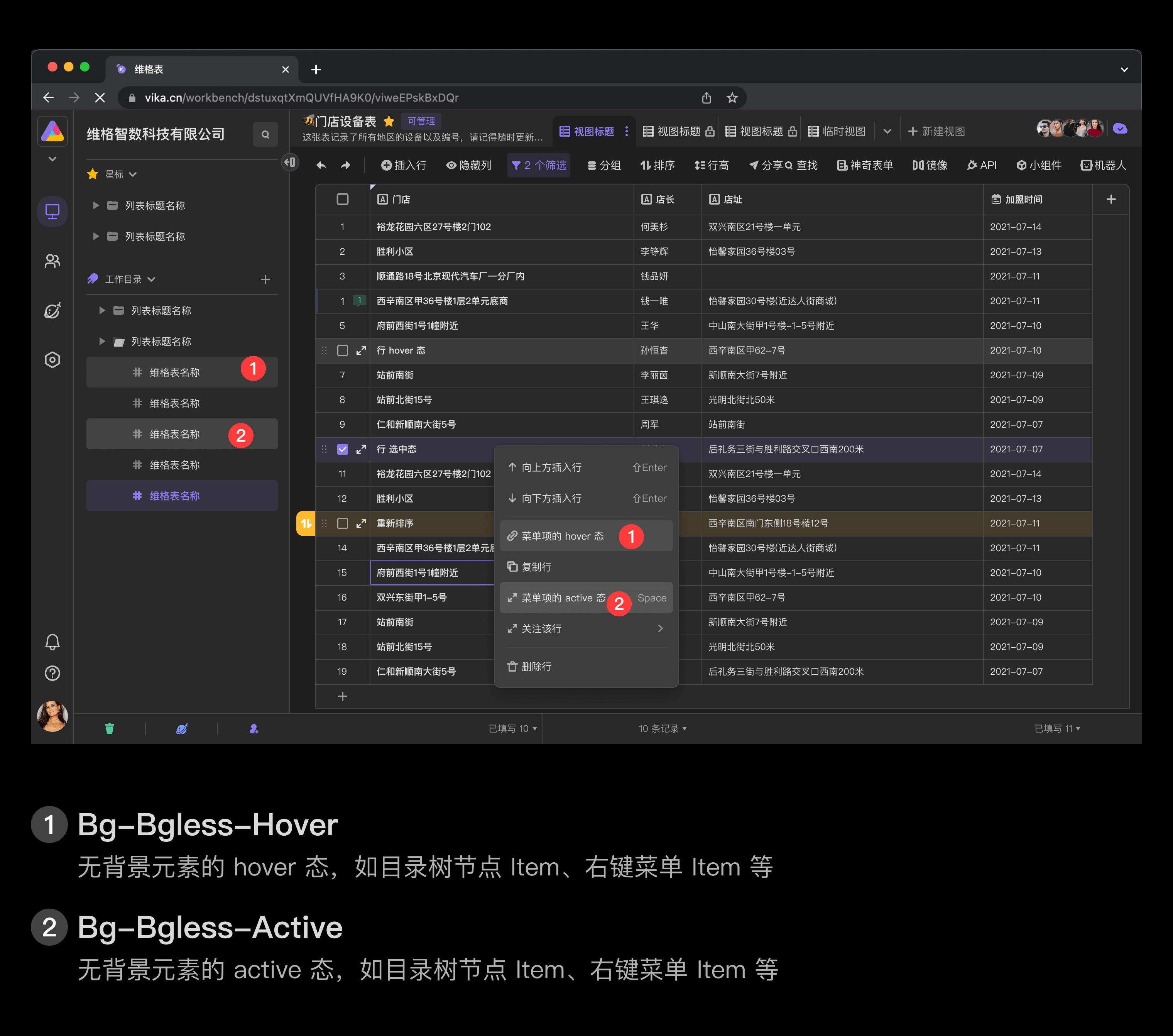
Bg-Bgless-Hover无背景元素的 hover 态,如目录树节点 Item、右键菜单 Item 等Bg-Bgless-Active无背景元素的 active 态,如目录树节点 Item、右键菜单 Item 等

相反色
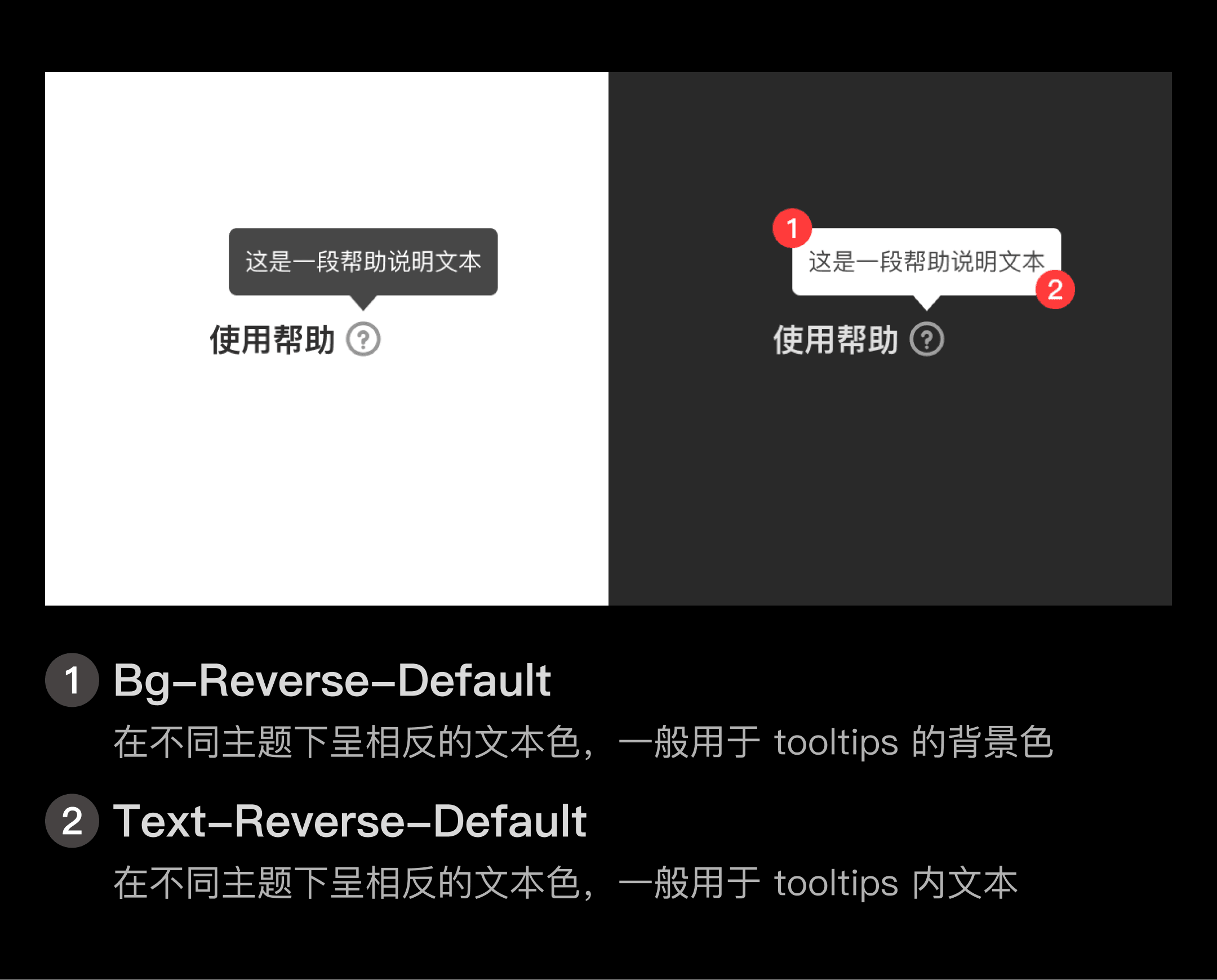
Bg-Reverse-Default在不同主题下呈相反的背景色,一般用于 tooltips 的背景色Text-Reverse-Default在不同主题下呈相反的文本色,一般用于 tooltips 内文本
在某些情况下,将浅色组件应用于深色背景或将深色组件应用于浅色背景会很有用。这有助于获取用户的注意力或创造视觉张力。这时候就可以使用相反色的 token。

描边类
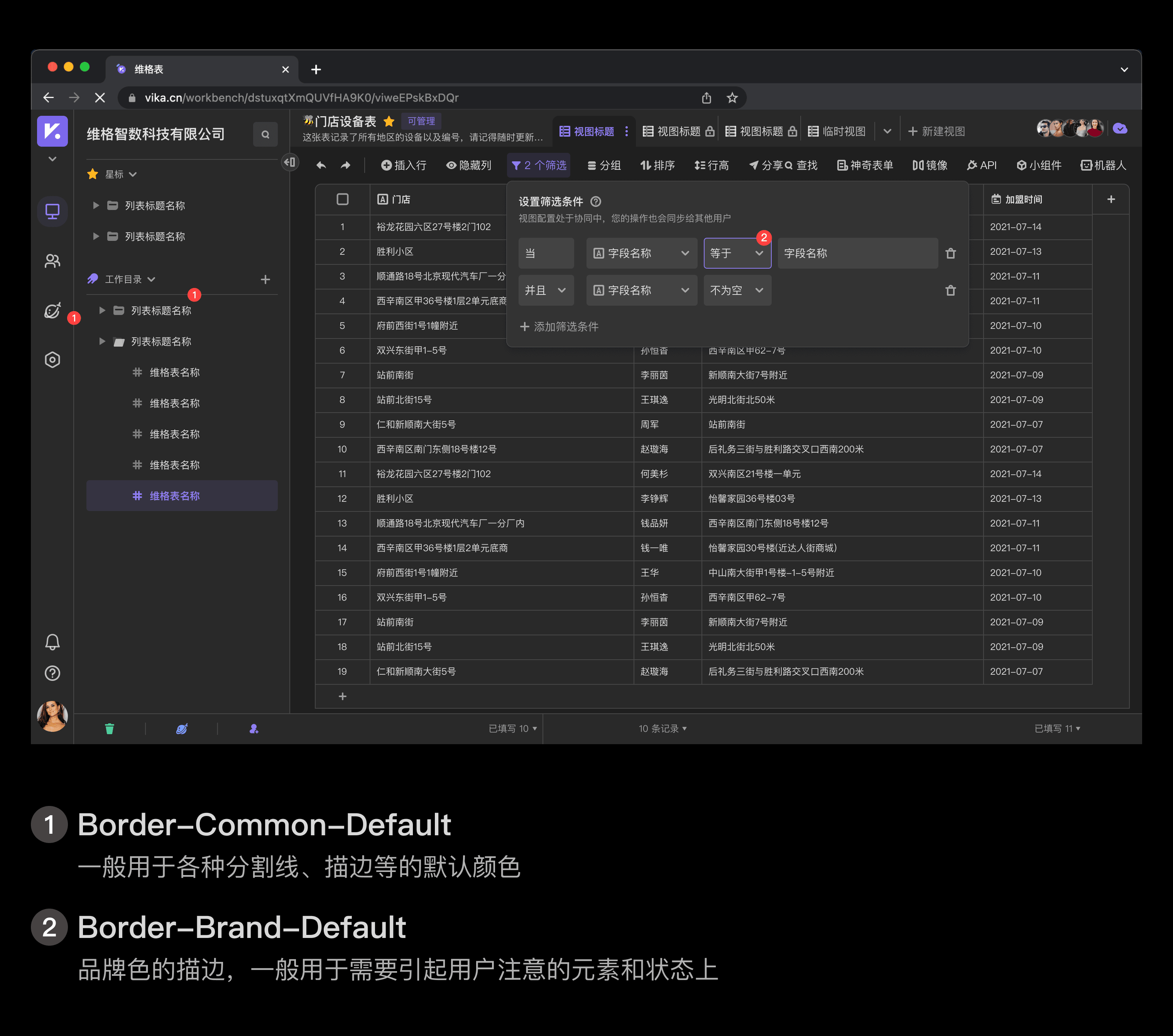
Border-Common-Default用于一般的分割线、描边,是最常使用的描边变量Border-Brand-Default品牌色的描边

投影类
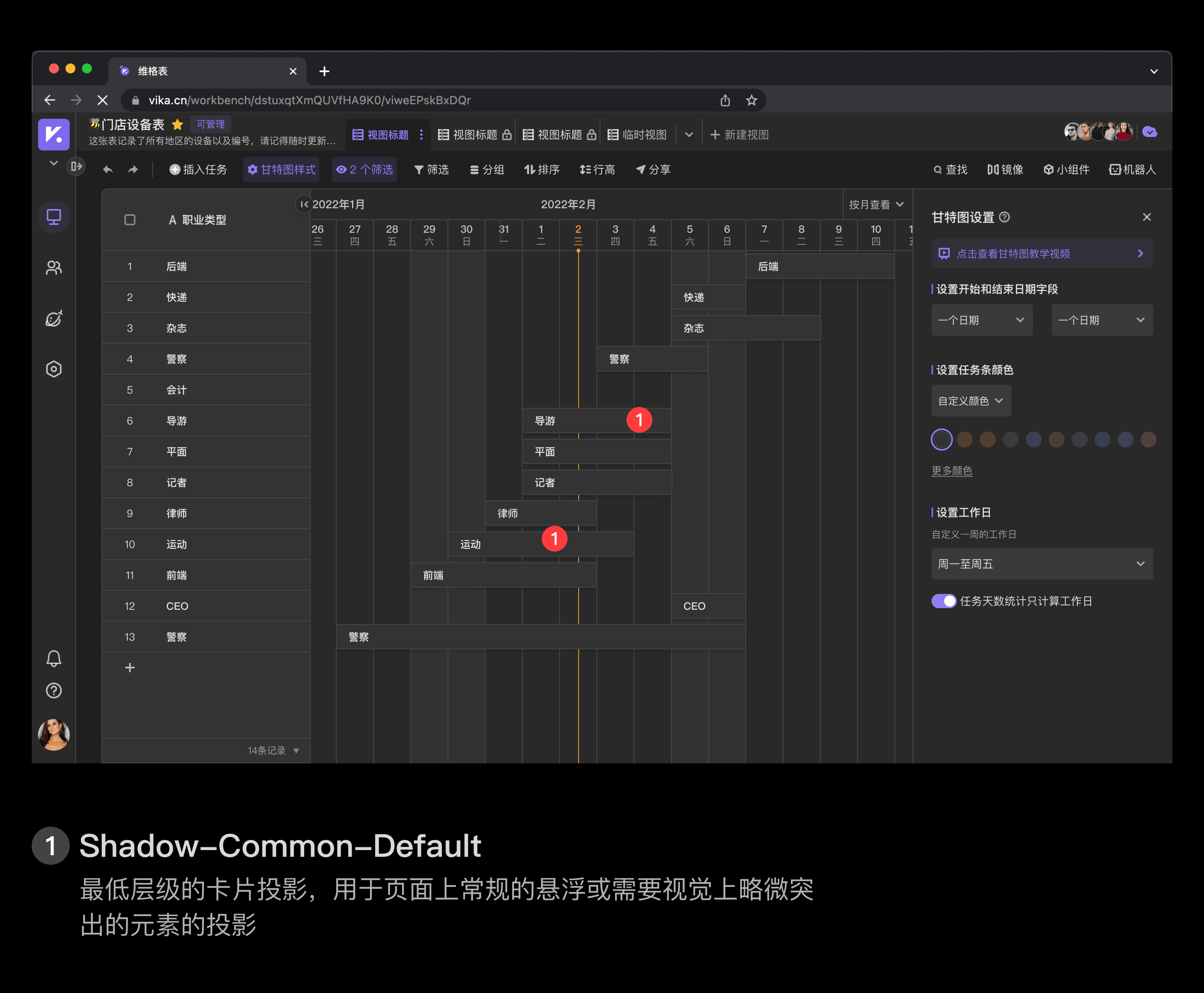
Shadow-Common-Default 最低层级的卡片投影,如页面上常规的悬浮或需要视觉上略微突出的元素的投影

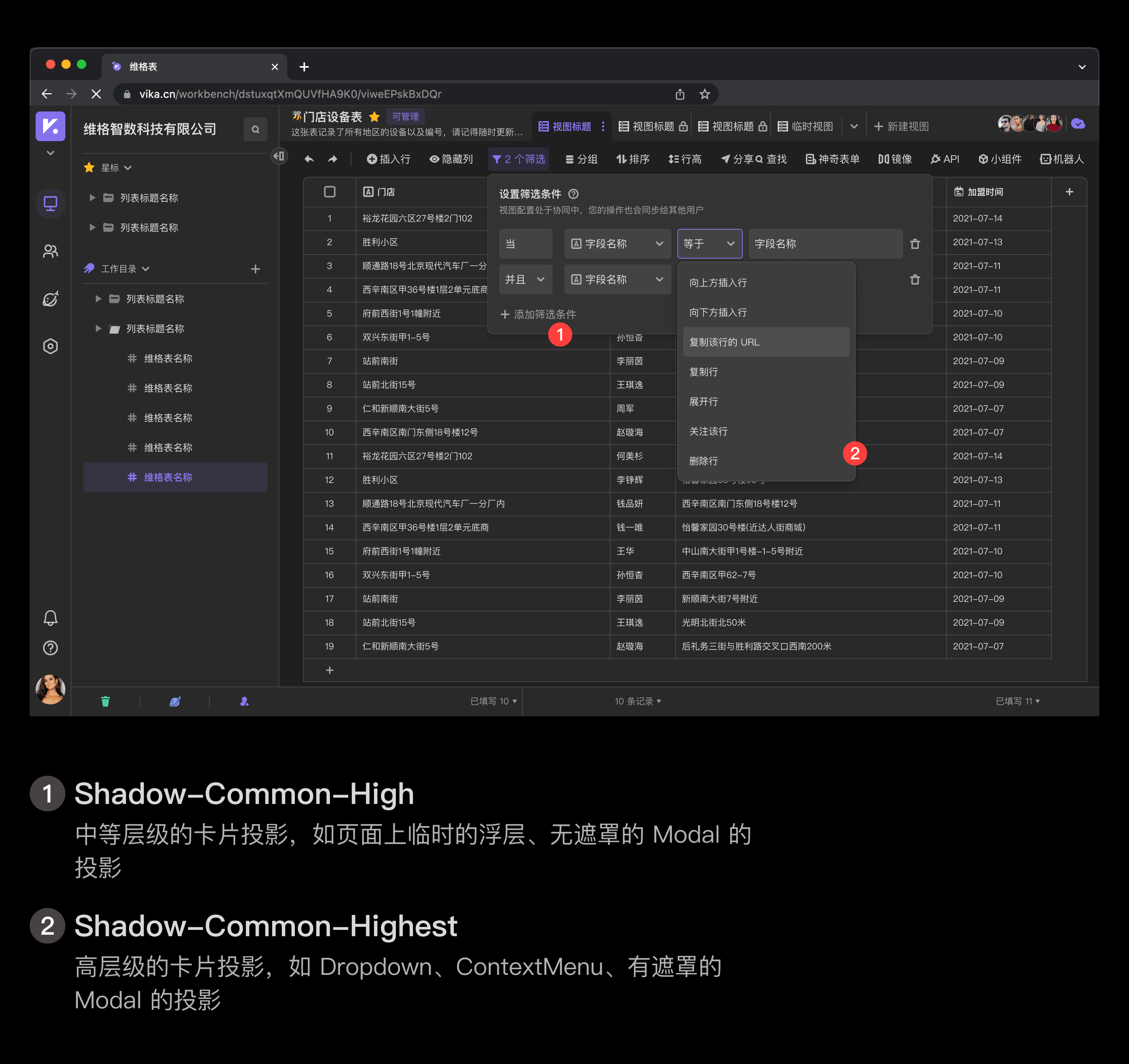
Shadow-Common-High 中等层级的卡片投影,如页面上临时的浮层、无遮罩的 Modal 的投影

Shadow-Common-Highest 高层级的卡片投影,如 Dropdown、ContextMenu、有遮罩的 Modal 的投影

一般情况下,投影与背景层级相关:
Shadow-Common-Default对应背景Bg-Common-DefaultShadow-Common-High对应背景Bg-Common-HighShadow-Common-Highest对应背景Bg-Common-Highest
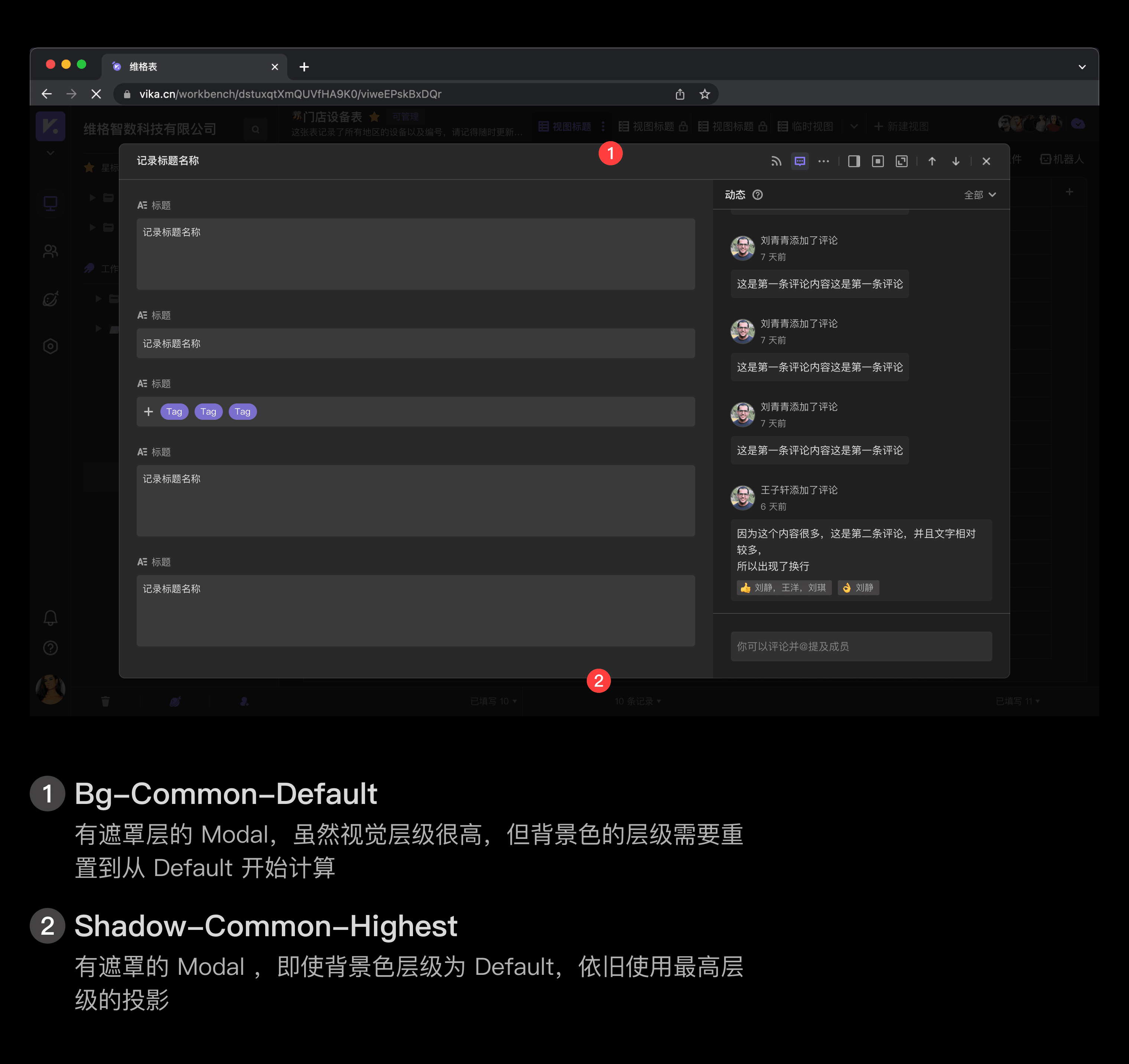
但在有遮罩层的 Modal 时,背景层级需要重置到
Bg-Common-Default,但投影依然使用高层级的Shadow-Common-highest